Sommaire
Le balisage ESI permet de mettre en cache certains blocs avec des durées de vie différentes tout en gardant d’autres blocs dynamiques non mis en cache
Dans la configuration Varnish, il faut activer l’option
beresp.do_esi = truepour que les balises ESI soient interprétéesDans Drupal, le module Edge Side Includes integration permet de marquer les blocs à exclure du cache ou à gérer avec des règles spécifiques
L’ESI (Edge Side Includes) est un balisage supporté par Varnish. Cela permet de cacher des blocs avec différents temps de vie (=TTL).
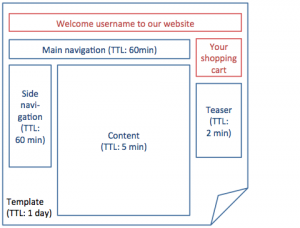
Par exemple, la page suivante dispose de différents blocs dont la plupart peuvent être mis en cache. Cependant, le bloc “Welcome” ou “Shopping cart” va lui être bien spécifique à chaque utilisateur et ne doit donc pas être mis en cache.

L’intérêt d’ESI est donc permettre une gestion du cache différentiel par bloc. Des TTL spécifiques à chaque bloc vont pouvoir être défini.
Un première exemple
Afin de bien comprendre le fonctionnement des balises ESI, prenons un exemple tout simple.
Notre fichier index.php :
<?php
header('Cache-Control: max-age=3600');
?>
<title>Page de test ESI</title>
<html><body>
Cette page est cachée pourtant j‘arrive à afficher l‘heure :
<esi:include src="//date.php"/>
</body></html>
</pre>Notre fichier date.php :
<?php
header('Cache-Control: max-age=0');
echo date('Y-m-d H:i:s');
?>Pour que les balises ESI soit interprété par Vanish, il faut ajouter la configuration suivante dans le default.vcl :
sub vcl_fetch {
set beresp.do_esi = true;
}Cet exemple nous montre que même si la page est mise en cache, l’heure affichée sera toujours la bonne. Cette partie dans le bloc ESI n’est donc pas mis en cache.
Intégration de ESI au sein de Drupal
Avant tout, il faut avoir Varnish installé sur son serveur. Pour cela, vous pouvez suivre notre tutoriel :
Pour que Varnish puisse interpréter correctement le balisage ESI, il faut modifier le default.vcl. Nous avons externalisé le paramétrage ESI dans un fichier particulier : esi_blocks.vcl
Les 2 fichiers sont en téléchargement :
Ensuite, il faut télécharger et activer le module Drupal : Edge Side Includes integration
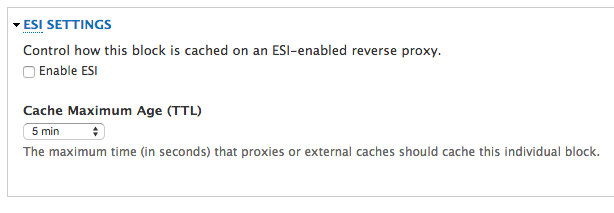
Maintenant, lorsque vous éditez les paramètres d’un bloc, vous avez une section dédiée à ESI

En activant ESI, le bloc ne sera donc pas mis en cache et sera généré à chaque chargement de page.
Pour aller plus loin
Par défaut, le TTL paramétré dans l’édition du bloc n’est pas pris en compte. En effet, vous pouvez renseigner n’importe quelle valeur, le bloc sera toujours regénéré.
Ce problème survient car le comportement natif de Drupal est de ne pas mettre en cache les blocs. Pour modifier ce comportement, il faut ajouter le module Block Cache Alter. Si vous souhaitez définir un TTL pour un bloc, il faut donc mettre le paramètre suivant dans l’édition du bloc :