Sommaire
- Le module définit un bloc via hook_block_info en déclarant ‘info’ (titre) et ‘cache’ pour la mise en cache
- Le contenu du bloc est fourni dans hook_block_view, qui, selon le delta, remplit ‘subject’ et ‘content’
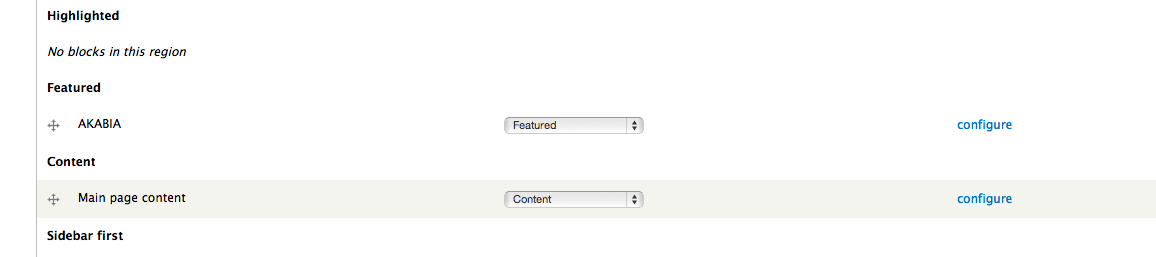
- Le bloc ainsi créé doit être activé depuis l’interface d’administration des blocs pour apparaître sur le site
Avant de commencer
Cet article se base sur « Drupal 7 : Développement de module », je vous invite à vous y référer.
Le but de cet article est de créer un bloc directement dans un module en utilisant les fonctions de l’API Drupal 7.
Pour pouvoir créer notre bloc, nous avons besoin d’un module, nous utiliserons akabia.module
function akabia_menu(){
[…]
}
Entrons dans le vif du sujet
Le premier hook à définir est hook_block_info qui déclare le bloc.
function akabia_block_info(){
}
Dans ce hook, nous déclarons notre bloc : le champ info renseigne le titre du bloc et le champ cache qui indique si notre bloc est mis en cache.
function akabia_block_info(){
$blocks['akabia'] = array(
'info' => t('Mon bloc'), //The name that will appear in the block list.
'cache' => 3, //Default
);
return $blocks ;
}
A ce terme, notre bloc est renseigné dans la liste des blocs du site (admin/structure/block), mais il ne possède pas encore de contenu.

La deuxième étape est donc de renseigner le contenu de ce bloc ; pour cela nous implémentons hook_block_view()
function akabia_block_view($delta = '') {
}
La particularité de ce hook réside dans le paramètre $delta, lequel comme son nom l’indique fait référence à l’identifiant unique du bloc dans le module (défini au préalable dans hook_block_info()).
Ce hook nous permet de décrire les champs ‘subject’ et ‘content’ de notre bloc, utilisés lors de son affichage.
function akabia_block_view($delta = '') {
switch($delta){
case 'akabia' :
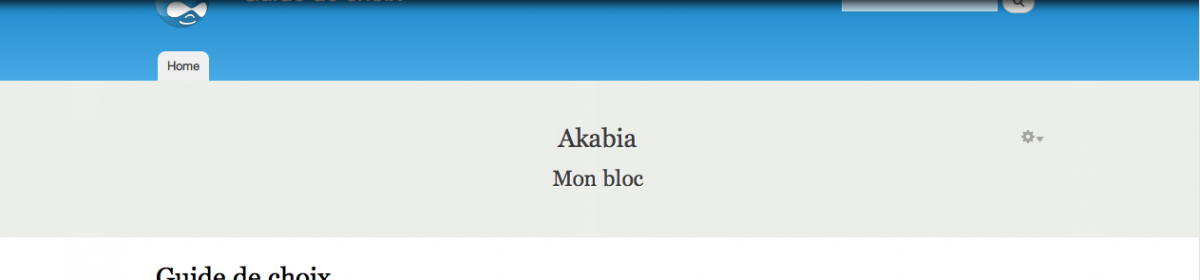
$block['subject'] = t('Akabia');
$block['content'] = "Mon bloc" ;
break ;
}
return $block ;
}

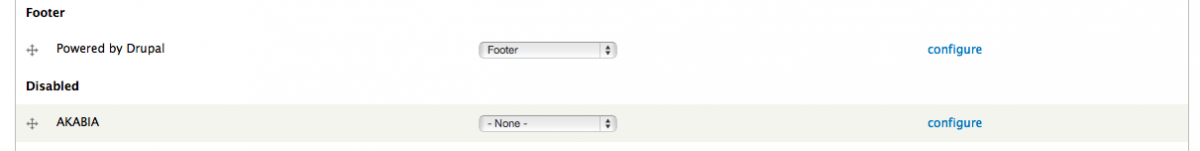
Il ne vous reste plus qu’à l’activer dans la liste des modules.
Notez qu’il n’est pas possible de supprimer (depuis le back office) un bloc créé dans module.

Votre bloc étant créé, de nombreuses perspectives s’offrent à vous quant à son contenu.
Pour aller plus loin …
En relation avec la création de bloc dans un module, je vous propose de procéder de la meme manière pour créer un style d’image directement dans ce module.
Pour cela, vous devez implementer le hook_image_default_styles()
Par exemple :
function akabia_image_default_styles() {
$styles = array();
$styles['logo_akabia'] = array();
$styles['logo_akabia']['effects'] = array(
array(
'name' => 'image_scale'
,'data' => array(
'width' => '150'
,'height' => '150'
,'upscale' => 0
)
, 'weight' => 1
));
return $styles;
}
Les paramètres des différents effets sont définis dans l’API du module image. Ici par exemple, le style logo_akabia met à l’echelle 150px x 150px en conservant les proportions de l’image.
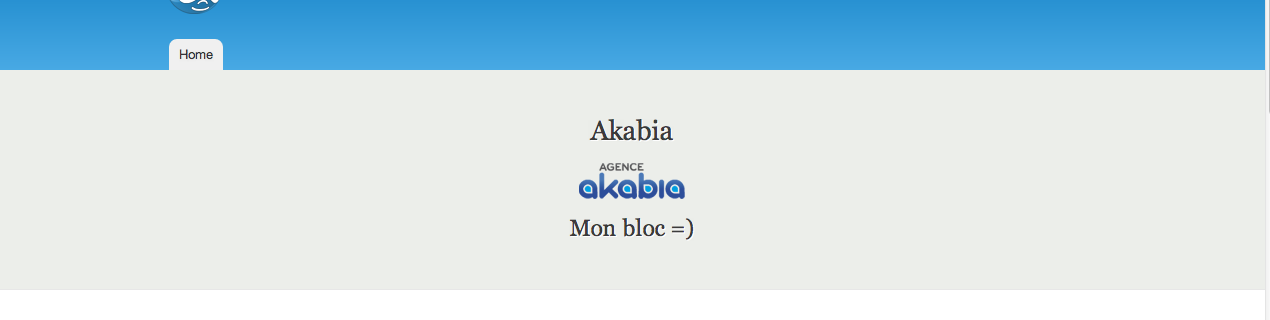
Servons nous de ce style dans notre bloc afin d’afficher le logo Akabia :
Mon bloc =)'; break ; } return $block; } ?>