Sommaire
Les produits peuvent être importés en masse dans Drupal Commerce via un script PHP qui lit un fichier CSV ou TXT, crée des entités “product” avec SKU, titre, prix et attributs, puis les enregistre avec commerce_product_save()
Les modules Feeds et Commerce Feeds offrent une alternative plus simple en configurant un importeur et en mappant les colonnes du fichier aux champs produits
Pour de gros volumes, le module Migrate est conseillé, et pour les fichiers Excel le module Commerce XLS Import est une option adaptée
Drupal Commerce est conçu pour que l'ajout de produit se fasse via le back office en utilisant la fonction « Ajouter un produit » (« Add product » en anglais).
Grâce à des modules tels que Commerce Bulk Product Creation il est possible de créer des produits en série avec ses différentes déclinaisons.

Mais par moment, ces solutions ne sont pas adaptées, notamment lorsque l'on souhaite faire un import d'articles à partir d'un fichier texte (.txt) ou d'un fichier Excel (.csv).
Pour ce cas, la solution la plus simple est souvent de créer un script qui tournera dans notre fichier ligne par ligne et qui créera un produit à chaque fois.
1/ Pour commencer
Pour notre exemple, nous allons utiliser comme produits des t-shirts qui se déclinent en plusieurs tailles (S, M, L, XL...) et en plusieurs couleurs.
Voici à quoi ressemble notre fichier intitulé mon_fichier.txt :
Code produit;Désignation;Taille;Couleur;Prix TH1;T-shirt homme;S;Bleu;25 TH2;T-shirt homme;M;Bleu;25 TH3;T-shirt homme;L;Bleu;25 TH4;T-shirt homme;XL;Bleu;25 TH5;T-shirt homme;S;Rouge;30 TH6;T-shirt homme;M;Rouge;30 TH7;T-shirt homme;L;Rouge;30 TH8;T-shirt homme;XL;Rouge;30
… et ainsi de suite
2/ Préparation du type de produit
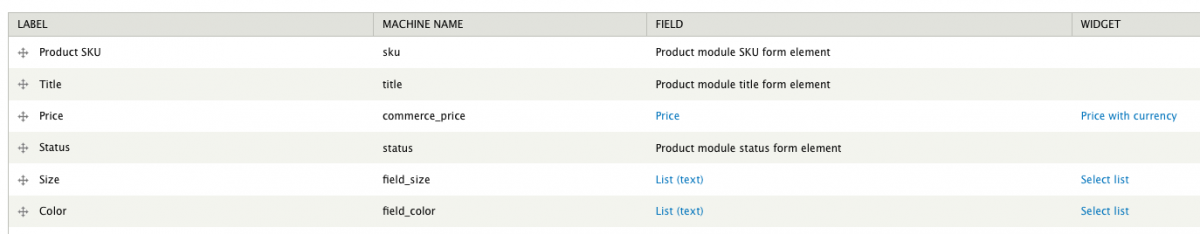
Nous allons commencer par créer dans le back office de Drupal Commerce les champs dans le type de produit « Product » en allant sur admin/commerce/products/types/product/fields.
On peut voir que le type de produit « «Product » contient déjà les champs suivants :
- Product SKU
- Title
- Price
- Status
Nous allons ajouter 2 champs à ce type contenu :
- Size : ce champs permettra d'enregistrer la taille du T-shirt. Il est de type List (text). Son nom machine est field_size.
Les différentes options de cette liste sont : S, M, L, XL et XXL.
- Color : ce champs permettra d'enregistrer la couleur du T-shirt. Il est également de type List (text). Son nom machine est field_color.
Les différentes options de cette liste sont : Blanc, Bleu, Noir, Rouge et Vert.
Voici à quoi ressemble notre type de produit « Product » après l'ajout des nouveaux champs :

3/ Création du module
Nous allons maintenant créer un module intitulé import_article.module qui contiendra notre fonction d'import à partir du fichier.
Pour la création du module, vous pouvez vous reporter à l'article suivant Créer un module avec Drupal.
Voici à quoi ressemblera le répertoire de notre module :

Dans ce module, nous allons ajouter la fonction import_article().
<?php
function import_article(){
$path = drupal_get_path('module', 'import_article'); //On récupère le chemin jusqu'au module
$data = fopen(''.$path.'/mon_fichier.txt', 'r'); //On ouvre le fichie txt
while(!feof($data)) {
$ligne = fgets($data);
$explode_ligne = explode(';', $ligne); //On coupe la chaîne
//On crée le nouveau produit
$new_product = commerce_product_new('product');
$new_product->status = 1; //Statut du produit
$new_product->uid = 1; //User id
$new_product->sku = $explode_ligne[0]; //Identifiant unique du produit
$new_product->title = $explode_ligne[1]; //Titre du produit
$new_product->created = time(); //Date de creation
$new_product->changed = time(); //Date de modification
$new_product->language = 'und'; //Langage
$new_product->commerce_price['und'][0]['amount'] = $explode_ligne[4] * 100; //On multiplie le prix par 100 pour les chiffres à virgule
$new_product->commerce_price['und'][0]["currency_code"] = 'EUR'; //On définie la devise
$new_product->field_size['und'][0]['value'] = $explode_ligne[2]; //On défini la taille
$new_product->field_color['und'][0]['value'] = $explode_ligne[3]; //On défini la couleur
// On enregistre le nouveau produit
commerce_product_save($new_product);
}
fclose($data); //On ferme le fichier
}
?>
Lorsque l'on utilisera cette fonction, chaque ligne du fichier sera lue et ajoutée dans Drupal Commerce.
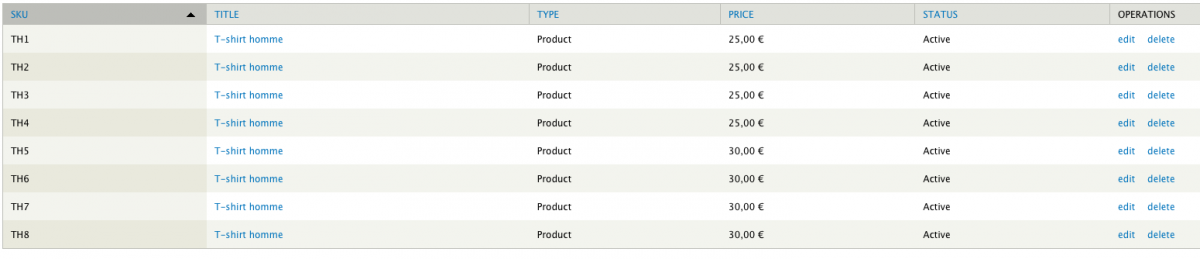
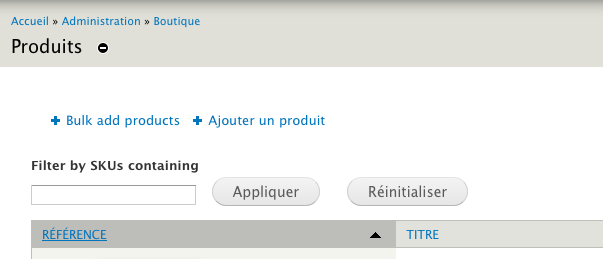
Voilà ce que donne notre page Produits (admin/commerce/products) après avoir fait tourner notre fonction :