Sommaire
- Vider le cache Varnish peut être sélectif : on purge seulement les pages ou blocs affectés, pas tout le cache.
- On utilise le module Purge + un réglage du fichier VCL de Varnish pour autoriser les requêtes PURGE depuis des IPs définies.
- On déclenche la purge automatiquement via Rules + Cache Expiration : par exemple quand un article de blog est publié, cela purge l’URL /blog.
Nous avons pu voir dans un article précédent l’installation de Varnish ainsi que la gestion des balises ESI. Ces 2 éléments permettent une gestion avancée du cache en gérant de manière différente le cache des pages et le cache des blocs.
Cependant, il peut arriver que l’on souhaite vider le cache d’une page Varnish en fonction d’actions particulières.
Par exemple, la publication d’un article sur un blog doit entraîner le vidage de cache de la page qui liste les articles du blog. Il y a 2 notions dans cette problématique.
Le vidage de cache sélectif
En effet, nous ne souhaitons pas vider tout le cache Varnish mais juste la page qui liste les articles du blog.
Pour cela, il faut utiliser le module Purge. Ce module permet d’envoyer un requête PURGE à Varnish afin de regénérer la page mise cache.
Pour que ce module fonctionne, le fichier default.vcl de Varnish doit comporter les lignes suivantes :
acl purge {
"localhost";
"127.0.0.1";
}
sub vcl_recv {
# Check the incoming request type is "PURGE", not "GET" or "POST"
if (req.request == "PURGE") {
# Check if the ip corresponds with the acl purge
if (!client.ip ~ purge) {
# Return error code 405 (Forbidden) when not
error 405 "Not allowed.";
}
return (lookup);
}
}
sub vcl_hit {
if (req.request == "PURGE") {
purge;
error 200 "Purged.";
}
}
sub vcl_miss {
if (req.request == "PURGE") {
purge;
error 200 "Purged.";
}
}Le déclenchement du vidage de cache sélectif
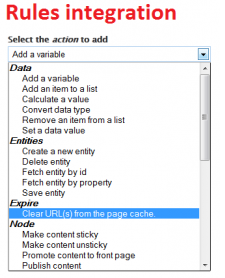
Afin de déclencher cette requête PURGE sur une action spécifique, nous allons utiliser le module rules.
Afin d’avoir les actions nécessaires dans le module rules, nous allons ajouter le module Cache Expiration.

Enfin, voici une rule tout simple qui nous permet de vider le cache de la page /blog lorsqu’un contenu de type blog_post est créé :
{ "rules_cache_clear" : {
"LABEL" : "Cache clear",
"PLUGIN" : "reaction rule",
"OWNER" : "rules",
"REQUIRES" : [ "rules", "expire" ],
"ON" : { "node_update--page" : { "bundle" : "blog_post" } },
"DO" : [
{ "expire_rules_action_flush_url" : { "urls" : "[site:url]\/blog" } }
]
}
}


