Varnish est l’un des systèmes de cache les plus répandus à ce jour sur les sites à fort trafic. Il joue le rôle de “reverse proxy”. C’est à dire qu’il écoute les requêtes des utilisateurs et les transmet au serveur (dans la plupart des cas Apache/Nginx). Dans le cas où plusieurs utilisateurs demande la même requête, il va stocker cette requête s'il en a les droits et la distribuer directement aux utilisateurs.
La même explication en vidéo :
Installation de Varnish sur le serveur
Varnish s’installe comme un package Linux classique :
sudo apt-get update
sudo apt-get install varnishUne fois le package installé, inous allons paramétrer Varnish pour qu’il écoute le port 80.
sudo nano /etc/default/varnishDans le fichier, remplacer les valeurs suivantes :
DAEMON_OPTS="-a :80 \
-T localhost:6082 \
-f /etc/varnish/default.vcl \
-S /etc/varnish/secret \
-p esi_syntax=0x1 \
-s malloc,256m"La ligne “-p esi_syntax=0x1 \” a toute son importance car elle permet l’utilisation du balisage ESI.
Varnish dispose d’un fichier de configuration (default.vcl) qu’il faut bien paramétrer pour mettre en cache correctement les pages générées par Drupal. Il existe différentes versions sur Internet.
Notre équipe utilise cette version : default.vcl.
La dernière étape consiste à modifier le port d’Apache afin qu’il n’écoute plus le port 80 mais le port 8080. Le port 80 étant écouté par Varnish.
sudo nano /etc/apache2/ports.confOn met donc les valeurs suivantes :
NameVirtualHost 127.0.0.1:8080
Listen 127.0.0.1:8080On redémarrage ensuite les services :
sudo service apache2 restart
sudo service varnish restartInstallation de Varnish sur Drupal
La première chose à faire est tout simplement de télécharger le module de la communauté : Varnish HTTP Accelerator Integration.
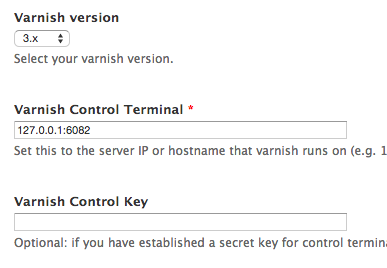
Ce module permet au site Drupal d’intéragir avec Varnish. Une fois le module Drupal installé et activé, il faut configurer la “Varnish Control key”.

Cette clé se trouve tout simplement dans le répertoire suivant : /etc/varnish/secret.
La dernière chose à faire est d’ajouter les valeurs suivantes dans le settings.php :
# Varnish
$conf['cache_backends'][] = 'sites/all/modules/varnish/varnish.cache.inc';
$conf['cache_class_cache_page'] = 'VarnishCache';
$conf['page_cache_invoke_hooks'] = false;
$conf['reverse_proxy'] = true;Vérifier que Varnish est bien installer
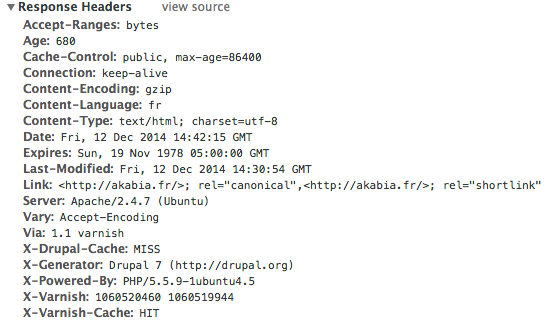
Pour faire cela, il faut analyser les entêtes HTTP de la requête :

Il faut regarder plus précisement les requêtes suivantes :
- Age : l’age du cache Varnish ou navigateur. Cette valeur s’incrémente jusqu’à atteindre le max-age
- Cache-control : cette balise défini le type de cache du serveur. Il va notamment permettre de stocker le cache coté navigateur ou coté Varnish
- Server/Via : on retrouve bien apache avec Varnish en frontal
- X-Varnish-Cache : le “hit” signifie que la requête est donc servi par Varnish. Dans le cas contraire, il y aurait eu un “Miss”.
Il y a aussi un site permettant d’avoir la réponse directement :
Pour aller plus loin
La configuration de varnish passe essentiellement par le fichier default.vcl. Pour bien comprendre l'enchainement des règles dans ce fichier, vous pouvez consultez ce lien :
Pour débugguer ou tout simplement vérifier que Varnish joue bien son rôle, il faut simplement analyser les logs. Des commandes spécificiques permettent de regarder précisément ces logs :