Avoir un bon éditeur de texte est essentiel pour développer et c'est encore plus vrai sur Drupal! Au sein de l'agence, nous utilisons principalement Coda 2 qui permet d'avoir en 1 place l'ensemble des élements nécessaires pour développer sur Drupal : éditeur de texte, terminal, gestionnaire SQL ... Cependant, il nous manquait un élément : l'autocomplétion des fonctions Drupal. Nous avons donc décidé de le développer et c'est tout naturellement que nous partageons cela.
Installation
En plus de l'autocompletion Drupal 7, nous avons voulu mettre les principaux modules de la communauté. On pourra donc faire appel à des fonctions de views ou encore de commerce.
Pour avoir l'autocompletion, il suffit de remplacer le fichier CodaCompletion.plist qui trouve dans le dossier suivant :
/Applications/Coda 2.app/Contents/Resources/PHP-HTML.mode/Contents/Resources/CodaCompletion.plist
Télécharger le fichier CodaCompletion.plist.
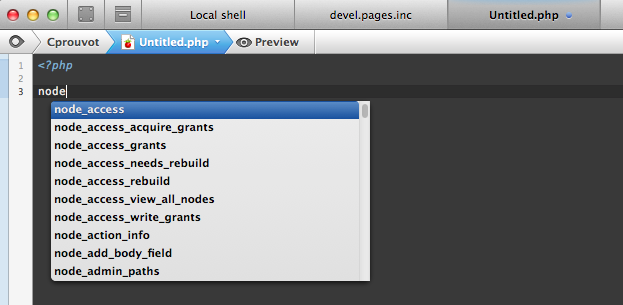
Redémarrer Coda 2 et vous devriez ainsi avoir le résultat suivant :

Bon amusement sur Coda 2!