L'accessibilité est une préoccupation croissante car il est important que tous les utilisateurs, y compris ceux qui ont des besoins particuliers, puissent accéder facilement et efficacement à votre site. Drupal offre plusieurs moyens d'améliorer l'accessibilité de votre site Web.
Qu’est-ce que l’accessibilité web ?
L'accessibilité web désigne la pratique de concevoir et de développer des sites web de manière à ce que toutes les personnes, y compris celles ayant des handicaps ou des limitations, puissent y accéder et l'utiliser de manière efficace. Cela inclut notamment les personnes ayant une déficience visuelle, auditive, physique ou cognitive.
L'accessibilité web vise à garantir que les sites web sont conçus de manière à offrir une expérience utilisateur équivalente pour tous les utilisateurs, quel que soit leur handicap ou leur limitation. Cela implique de s'assurer que les sites web sont conçus avec une structure logique, une mise en page cohérente et des éléments de navigation clairs, ainsi que de fournir des alternatives pour les contenus visuels et auditifs, tels que des transcriptions et des descriptions d'images.
L'accessibilité web est un enjeu important pour la société, car elle permet de favoriser l'inclusion numérique et de permettre à tous les individus d'avoir accès à l'information et aux services en ligne, sans discrimination.
Quelles sont les normes d'accessibilité web ?
En France, les normes d'accessibilité web sont régies par la loi du 11 février 2005 pour l'égalité des droits et des chances, la participation et la citoyenneté des personnes handicapées. Cette loi a été complétée par le décret n° 2019-768 du 24 juillet 2019 relatif à l'accessibilité des services de communication au public en ligne.
Plus précisément, les normes d'accessibilité web en France sont définies par le Référentiel Général d'Accessibilité pour les Administrations (RGAA) et la norme européenne EN 301 549. Le RGAA énonce les règles techniques et les critères à respecter pour garantir l'accessibilité des sites web publics, tandis que la norme EN 301 549 concerne l'accessibilité des sites web et des applications mobiles pour les organismes publics.
Le RGAA repose sur les directives internationales d'accessibilité WCAG (Web Content Accessibility Guidelines) édictées par le consortium W3C (World Wide Web Consortium). Les dernières versions du RGAA sont le RGAA 4.0 (version 2021) et le RGAA 3 (version 2017).
Le respect de ces normes est obligatoire pour les sites web publics français depuis 2015, et sera étendu aux applications mobiles des organismes publics à partir de juillet 2021.
Pourquoi des règles d’accessibilité numérique ?
Les règles d'accessibilité numérique en France ont été mises en place pour garantir l'égalité des chances et la non-discrimination des personnes en situation de handicap dans leur accès aux services numériques. Les technologies de l'information et de la communication (TIC) ont en effet transformé notre quotidien et sont devenues indispensables pour accéder à de nombreux services publics, administratifs, commerciaux, éducatifs, culturels, etc.
Cependant, les personnes en situation de handicap peuvent rencontrer des obstacles majeurs pour accéder à ces services, notamment en raison de leur handicap visuel, auditif, moteur, cognitif, etc. Les règles d'accessibilité numérique ont donc pour objectif de garantir que ces personnes puissent accéder aux mêmes informations et services que les personnes non handicapées, et ce de manière autonome et efficace.
Les règles d'accessibilité numérique en France sont donc une mesure visant à réduire les inégalités et à garantir l'inclusion de tous les citoyens, quels que soient leurs handicaps. Elles permettent également aux entreprises et aux institutions publiques de se conformer à la législation en vigueur, qui impose de garantir l'accessibilité numérique de leurs services en ligne.
Les grands principes de l'accessibilité web
Voici quelques principes de ces normes d'accessibilité :
-
Percevabilité : les informations et les interfaces doivent être présentées de manière à ce que les utilisateurs puissent les percevoir. Cela implique notamment de rendre les contenus accessibles aux technologies d'assistance, comme les lecteurs d'écran.
-
Compréhensibilité : les contenus et les fonctionnalités doivent être présentés de manière claire et facile à comprendre. Les utilisateurs doivent pouvoir comprendre les informations affichées et les actions à effectuer pour interagir avec le site.
-
Utilisabilité : les interfaces doivent être conçues de manière à ce que les utilisateurs puissent les utiliser facilement. Cela implique notamment de rendre les interfaces utilisables avec un clavier uniquement, pour les utilisateurs qui ne peuvent pas utiliser une souris.
-
Robustesse : les contenus et les fonctionnalités doivent être conçus de manière à fonctionner sur une variété de technologies et de navigateurs. Cela permet d'assurer une accessibilité durable et de réduire les risques de dysfonctionnements à l'avenir.
Ces principes sont largement reconnus dans les normes internationales d'accessibilité, telles que les WCAG (Web Content Accessibility Guidelines) du W3C (World Wide Web Consortium).
Afin de simuler la navigation avec un handicap, vous pouvez utiliser ce plugin de Chrome : Silktide.
Comment rendre son site Drupal accessible ?
Après avoir parcouru la théorie, maintenant, place à la pratique ! Voici quelques conseils pour rendre votre site Drupal accessible :
Balisage HTML
Structurer chaque page web en utilisant des balises HTML telles que les entêtes ou différents niveaux de titres, permet de simplifier la lecture et la navigation pour les utilisateurs. En outre, cela contribue également à améliorer le référencement du site. Les balises les plus couramment utilisées pour structurer les pages sont : H1 (un seul par page, car il correspond au titre principal de la page et contient généralement les mots clés clés), H2 (il peut y en avoir plusieurs, ils représentent les sous-titres), et ainsi de suite jusqu'à la balise H6.
Pour baliser les titres, utiliser les balises de titres allant de <h1> jusqu’à <h6>. La structure des titres doit être à la fois logique et exhaustive. Pour mettre en place une hiérarchie de titres logique et exhaustive, il faut imaginer que les titres forment la « table des matières » de la page.
De même, la page doit être structurée en section afin de permettre une navigation au clavier. Il est donc important d'utiliser ce genre de balise : <header>, <nav>, <main>, <footer> ...
Le moteur de recherche peut être identifié avec la balisage suivant : <form role="search">.
Enfin, le menu doit utiliser le balisage de liste non-ordonnée <ul> et <li>. Chaque élément de menu devra bien être défini par une balise <a>. La structuration des listes est essentielle pour les personnes utilisant un lecteur d’écran (personnes aveugles et malvoyantes).
Pour valider votre code HTML, vous pouvez toujours utiliser la validateur W3C : https://validator.w3.org/
Textes alternatifs aux images
Afin de garantir l'accessibilité de votre site web, il est essentiel d'intégrer des textes alternatifs aux images. Pour ce faire, utilisez les balises ALT pour décrire l'image, qu'il s'agisse d'un logo, d'une photo, d'une icône ou d'un graphique. Ainsi, les personnes utilisant un synthétiseur vocal ou une plage braille pourront recevoir cette information.
En revanche, pour les images dites décoratives, telles que des icônes ou celles qui ne contribuent pas au contenu, il est préférable de choisir un texte alternatif vide afin de ne pas surcharger les personnes utilisant une technologie d'assistance avec des informations non pertinentes.
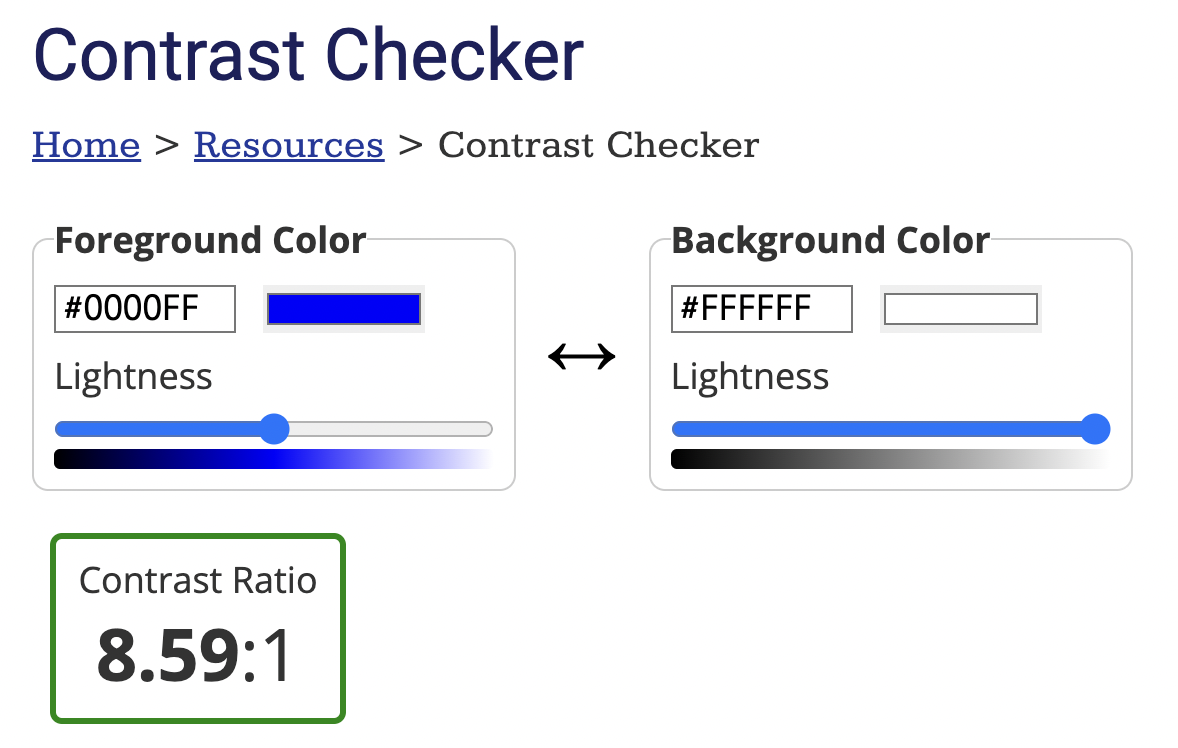
L'importance de la couleur, du contraste et de la police
Lors de la conception d'un site web, il est crucial de penser aux choix de couleurs, de contrastes et de polices utilisées. En effet, ces éléments ont un impact considérable sur l'expérience utilisateur et peuvent même affecter l'accessibilité pour certaines personnes.
Le choix des couleurs doit être fait avec soin, en veillant à ce qu'elles soient harmonieuses et adaptées au thème du site. Il est également important de prendre en compte le contraste entre les couleurs, en évitant les combinaisons difficiles à distinguer pour les personnes ayant des problèmes de vision.
La police utilisée doit être facile à lire et à comprendre, en privilégiant les polices sans-serif qui sont plus adaptées à la lecture sur écran. Il est également essentiel de choisir une taille de police suffisamment grande pour être lisible, sans être trop petite ni trop grande.
En résumé, penser aux couleurs, aux contrastes et à la police utilisée est un aspect crucial de la conception web pour améliorer l'expérience utilisateur et assurer l'accessibilité pour tous.
Certains outils existent afin de vérifier le contraste des couleurs comme WebAim.

Donner un label explicite à vos liens
Il est crucial de rendre vos appels à l'action et vos liens hypertextes explicites en précisant l'action que l'utilisateur va effectuer. Les technologies d'assistance permettent de naviguer en sautant de lien en lien, il est donc important d'éviter les intitulés de lien trop génériques tels que "Lire la suite" qui se répètent plusieurs fois sur la page. Il est préférable d'utiliser un lien plus précis en utilisant le titre du contenu cible. Par exemple, au lieu de dire "Lire l'article", utilisez plutôt la formule "Lire l'article sur l'accessibilité et Drupal".
Il est également important de vérifier qu'il n'y a pas deux liens portant le même nom sur une même page, et qu'ils redirigent vers la même information ou le même contenu.
La navigation dans les formulaires
Les formulaires en ligne sont incontournables pour créer un compte ou finaliser une commande. Pour faciliter leur complétion par tous, il est important de les rendre simples et compréhensibles.
Pour ce faire, ajoutez des titres clairs à chaque champ pour préciser leur contenu, et fournissez des informations supplémentaires dans le champ lui-même, comme le format attendu pour un numéro de téléphone (+33 1... ou 01...), ou pour une date (jj/mm/aa ou jj/mm/aaaa).
Il est également crucial de signaler les erreurs de saisie. Indiquez clairement lorsque le formulaire comporte des erreurs ou que des champs sont restés vides ou mal renseignés, par exemple en les mettant en évidence avec une couleur différente.
Il existe certaines balises HTML qui permettront d'améliorer la navigation dans les formulaires; Par exemple, la balise <label> doit avoir l'attribut for afin d'identifier à quel champ il fait référence. Pour définir un champ obligatoire, on utilisera l'attribut required ou aria-required="true".
Garantir le fonctionnement de l’interface à la souris et au clavier
L'ensemble du site doit être navigable soit à la souris mais également au clavier. Cette contrainte doit être prise en compte dès la phase de conception du site afin de limiter les mises en forme trop complexes (mega menu, pop in ...).
Conclusion
L'accessibilité est bien devenu une norme dans le monde du web et il est donc incontournable de le prendre en compte dans vos projets web. Cependant, il existe un nombre important de critères à respecter afin de garantir le respect des normes RGAA.
Akabia collabore depuis de nombreuses années avec des institutions Européennes et notre équipe est donc confrontée à l'ensemble de ses problématiques d'accessibilité. Vous souhaitez rendre votre site Drupal accessible ? N'hésitez pas à nous contacter pour échanger sur votre projet.