Comment réduire l'empreinte carbone de votre site web tout en gardant une expérience utilisateur optimale ?
Regardons ensemble l'état de l'art sur ce sujet, les démarches appliquées et les outils utiles pour concevoir un site Drupal éco-responsable.
Du concept à la nécessité d'agir
Les préoccupations environnementales ne sont pas nouvelles. Depuis l'avènement de l'ère industrielle, la nécessité de pratiques durables est apparue. Cependant, ce n'est que récemment que cette préoccupation s'est étendue au monde numérique. Le numérique est devenu un acteur majeur dans le contexte mondial des émissions de gaz à effet de serre. Avec une part représentant près de 4% des émissions globales, le secteur numérique évolue rapidement, et les estimations montrent une tendance inquiétante. D'ici à 2040, le numérique pourrait être responsable de 6,7% des émissions en France. Parmi les trois principales sources de ces émissions, les datacenters se distinguent comme une zone d'action prioritaire. Selon l'ADEME, le secteur numérique émet autant de gaz à effet de serre que l'aviation civile. Il est donc impératif d'agir.
Si nous envisageons l'éco-conception dès le début, nous pouvons réduire cette consommation, améliorant à la fois l'efficacité énergétique et l'expérience utilisateur. Il ne s'agit pas seulement d'éthique, mais aussi de performance.
Par quoi commencer pour rendre son site Drupal éco-responsable ?
Alors que de nombreux guides et articles se concentrent sur l'optimisation technique pour l'éco-conception, il est crucial de l'intégrer dès la phase de conception. Une architecture et un code optimisés ne compenseront jamais une conception initiale défaillante. Cela pourrait nécessiter une refonte des stratégies traditionnelles de contenu et de marketing.
Voici les bonnes pratiques à appliquer lors de la phase de conception :
- Concevez des pages concises
- Restreignez la palette de couleurs à une ou deux teintes principales
- Minimisez les animations, en particulier le défilement infini
- Soyez sélectif avec vos polices de caractères : une pour les titres et une autre pour le contenu principal suffisent
- Évitez d'utiliser des diaporamas ou des carrousels
- Choisissez des SVG de moins de 100 ko pour alléger le poids des éléments graphiques
- Préférez les polices déjà présentes sur les appareils courants
- Réduisez le nombre de miniatures présentées
- Optez pour des icônes plutôt que des images volumineuses.
- Évitez d'utiliser des vidéos
Au delà de suivre l'ensemble de ces recommandations, il est important de trouver un équilibre entre éco-conception et expérience utilisateur.
L'éco-conception pendant la phase de développement
Voici les bonnes pratiques à appliquer lors de la phase de développement :
- Intégrez uniquement le CSS/JS nécessaire à chaque page
- Minimisez vos fichiers JS et CSS.
- Retardez le chargement de contenus lourds jusqu'à ce qu'un utilisateur effectue une action, comme le défilement, le survol d'une option, et autres.
- Réduisez la dépendance à des scripts externes lourds en termes de requêtes, comme Google Maps / Mapbox ou Recaptcha.
- Diminuez le total de requêtes.
- Activez la mise en cache du site.
- Éliminez le chargement d'éléments non visibles à l'écran.
- Proposez des images dont la résolution est ajustée au type d'appareil, en particulier pour les mobiles.
- Conservez sur le serveur des images dont la taille est optimisée, redimensionnez lors de l'ajout et non en temps réel.
- Réduisez au maximum la taille des images, exploitez les formats modernes comme WebP, et compressez systématiquement avec des outils comme TinyPNG.
- Optimisez votre code de toute redondance
Drupal et l’éco-conception
Drupal a intégré l'éco-conception en proposant de nombreux modules adaptés. En voici quelques-uns :
- Minify HTML : Réduit la taille des fichiers HTML, CSS et JavaScript.
- Image Optimize : Optimise les images pour une charge plus légère.
- CDN : Utilise un CDN pour accélérer le chargement des pages.
- Image Lazy Loading (ou Blazy) : Charge les images seulement quand c'est nécessaire.
- Website Carbon : Ajoute un bloc montrant votre engagement écologique.
Des outils de mesure
Au sein de l'agence, nous utilisons les outils suivant afin de mesurer l'éco-performance d'un site :
- Website Carbon Calculator : ce site permet d'évaluer et de visualiser l'empreinte carbone des sites web en fournissant des données sur leur consommation énergétique et leur impact environnemental.
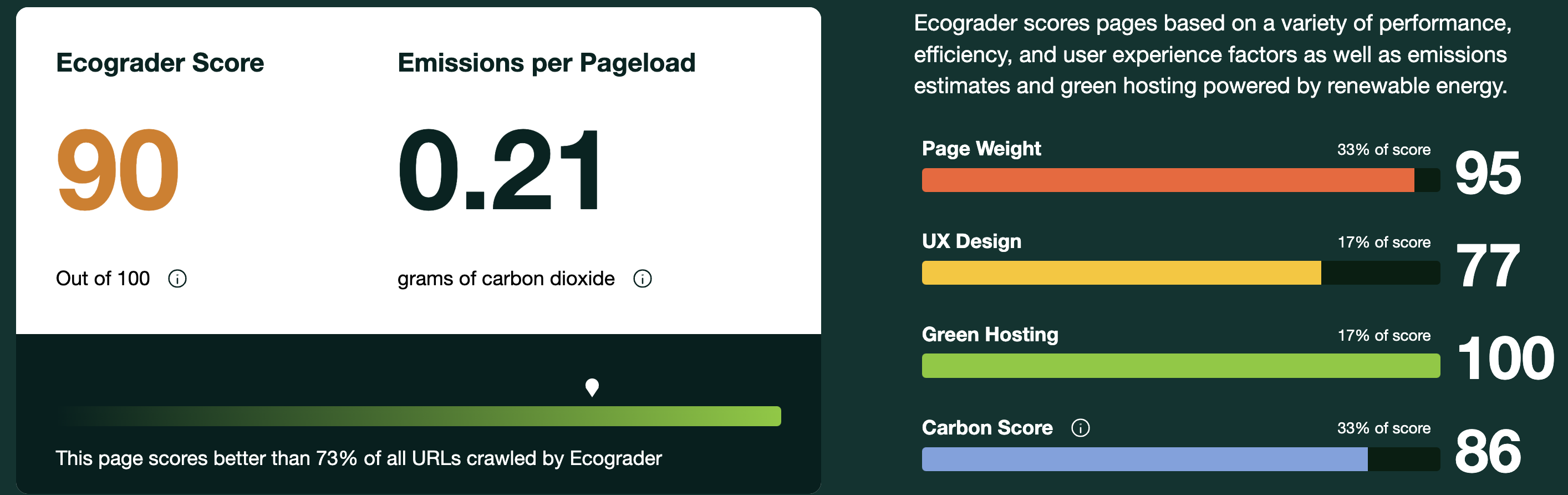
- Ecograder : ce site propose une évaluation de la durabilité numérique des sites web en analysant leur performance écologique et en fournissant des recommandations pour réduire leur impact environnemental.
- GreenIT-Analysis : cette extension Chrome vise à évaluer et à optimiser la consommation énergétique et l'empreinte environnementale des infrastructures informatiques et numériques des entreprises.
Pour notre site Akabia, nous sommes bien sûr très fiers d'obtenir la note de 84% sur Website Carbon Calculator et la note de 90/100 sur Ecograder.
Conclusion
L'éco-conception avec Drupal n'est pas uniquement une option, c'est une nécessité pour l'avenir du web. Les développeurs et les concepteurs ont la responsabilité de combiner la puissance de Drupal avec les principes de l'éco-conception pour créer des sites à la fois performants et respectueux de l'environnement.
En tant qu'agence web spécialisée sur Drupal, nous accompagnons nos clients sur ces problématiques d'éco-conception en proposant la meilleure expérience possible. Vous souhaitez concevoir un site Drupal respectueux de l'environnement ?
N'hésitez pas à nous contacter pour échanger sur votre projet !