Sommaire
- Low Code / No Code permet aux non-développeurs de créer des sites ou applis avec des interfaces visuelles, en limitant voire supprimant le code.
- Limitations : flexibilité réduite, contrôle moindre sur la sécurité et la performance, surtout pour des projets complexes ou à forte customisation.
- Pour les besoins simples ou les prototypes, ces approches offrent un gain de temps ; pour les projets robustes, les CMS comme Drupal avec développement sur mesure restent plus adaptés.
L'évolution technologique nous offre une solution intéressante : les approches Low Code / No Code. Ces termes devenus de plus en plus populaires ont le potentiel de révolutionner la façon dont nous créons des sites internet. Mais que signifient-ils vraiment ? Quels sont leurs avantages et leurs limites ? Et comment se comparent-ils aux méthodes traditionnelles de développement web ?
Comprendre le Low Code / No Code
Le Low Code et le No Code sont deux approches de développement de logiciels qui réduisent ou éliminent complètement le besoin de coder à partir de zéro.
-
Le Low Code permet aux développeurs de créer des applications en utilisant des interfaces graphiques et une configuration plutôt que de la programmation traditionnelle. Il requiert encore une certaine connaissance de la programmation, mais réduit la quantité de code manuel nécessaire.
-
Le No Code, comme son nom l'indique, élimine entièrement le besoin de coder. Les utilisateurs peuvent créer des applications ou des sites web en utilisant simplement une interface de type glisser-déposer, sans aucune compétence en programmation nécessaire.
Les outils Low Code / No Code les plus populaires
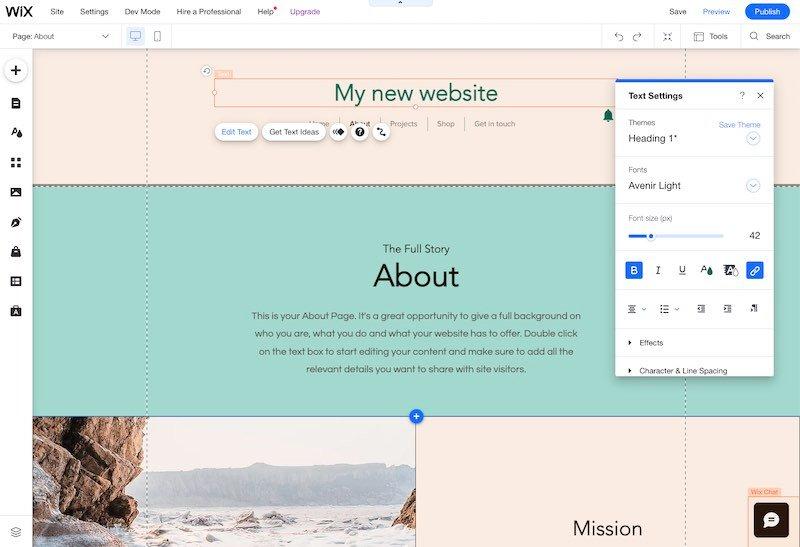
1. Wix

Wix est une plateforme de création de sites web basée sur le cloud qui permet à ses utilisateurs de créer des sites web HTML5 et mobiles à l'aide d'une interface glisser-déposer. Elle est particulièrement populaire parmi les petites entreprises, les freelances et les non-développeurs en raison de sa facilité d'utilisation.
2. Weebly
Weebly est un autre constructeur de sites web qui utilise une interface glisser-déposer. En plus de son outil de création de sites, Weebly propose également des services d'hébergement web, de marketing en ligne et de vente de produits, ce qui en fait une solution tout-en-un pour les entreprises en ligne.
3. WordPress (avec Gutenberg ou Elementor ou Divi)
WordPress est une plateforme de création de sites web open source qui alimente une grande partie d'Internet. Avec l'introduction de l'éditeur Gutenberg, WordPress s'est tourné vers une approche No Code, permettant aux utilisateurs de créer et de modifier leur site en utilisant des blocs de contenu.
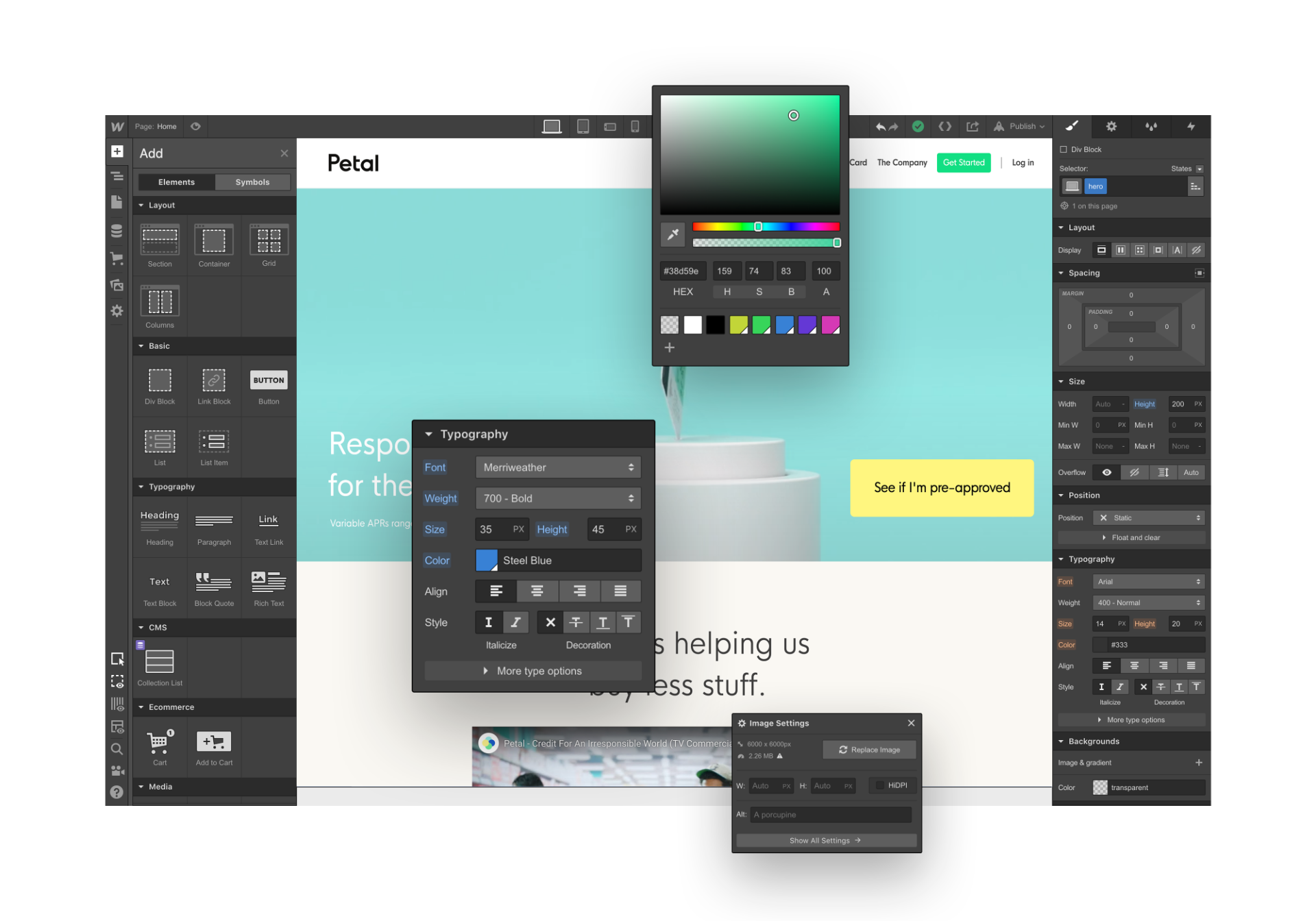
4. Webflow

Webflow est un outil de conception web basé sur le cloud qui permet aux utilisateurs de concevoir et de lancer des sites web en utilisant une interface visuelle de type glisser-déposer. Sa principale différence avec d'autres constructeurs de sites web réside dans sa flexibilité, permettant aux utilisateurs de créer des sites web plus personnalisés sans avoir à écrire de code.
5. OutSystems
OutSystems est une plateforme de développement Low Code qui permet aux développeurs de créer, déployer et gérer des applications web et mobiles. Il offre plus de flexibilité que les plateformes No Code et est souvent utilisé pour des applications d'entreprise plus complexes.
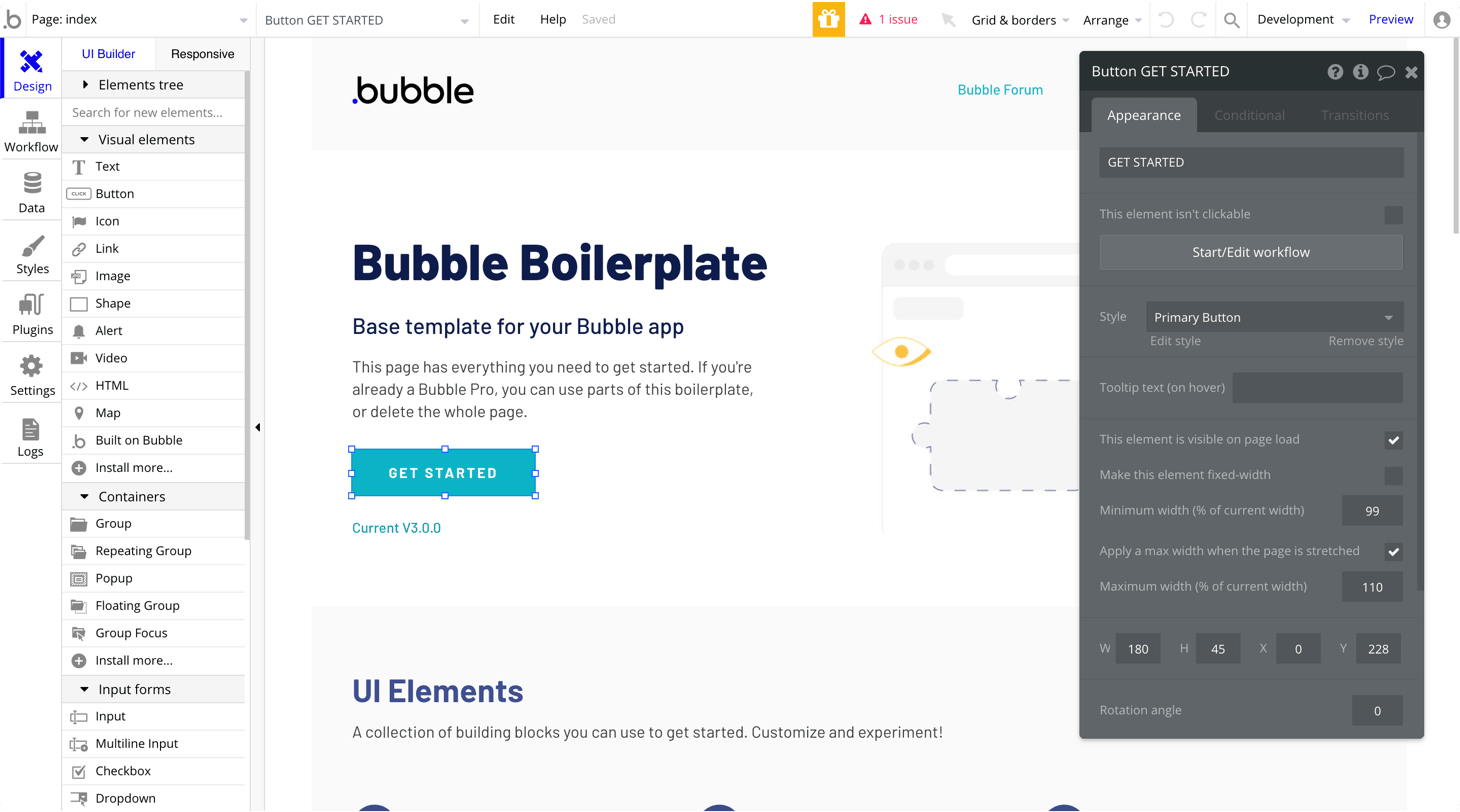
6. Bubble

Bubble est une plateforme No Code qui permet aux non-développeurs de créer des applications web sans code. Il propose une interface visuelle pour concevoir votre application, une base de données intégrée, et vous pouvez même ajouter des fonctionnalités comme les paiements et les messages texte.
7. Zoho Creator
Zoho Creator est une plateforme de développement d'applications Low Code qui permet aux utilisateurs de créer des applications web et mobiles personnalisées pour leur entreprise. Il offre des fonctionnalités comme la gestion des données, l'intégration d'API, le reporting, etc.
Ces outils sont tous de bons exemples de la façon dont les approches Low Code / No Code facilitent la création de sites web et d'applications, en particulier pour ceux qui n'ont pas de connaissances en codage. Cependant, ils ont chacun leurs propres forces et faiblesses, et le meilleur choix dépendra des besoins spécifiques de votre projet.
Limites du Low Code / No Code
Malgré leurs nombreux avantages, les plateformes Low Code / No Code ont leurs limites.
Premièrement, elles offrent moins de flexibilité que les approches traditionnelles de codage. Les utilisateurs sont limités aux fonctionnalités et aux designs proposés par la plateforme. Pour des sites web hautement personnalisés ou avec des fonctionnalités avancées, les approches Low Code / No Code peuvent ne pas être suffisantes.
Deuxièmement, le contrôle de la performance et de la sécurité est largement entre les mains du fournisseur de la plateforme. Cela peut poser un problème pour les sites nécessitant une sécurité maximale ou un trafic web élevé.
Comparaison avec les outils traditionnels
Comparées aux approches traditionnelles de codage, les plateformes Low Code / No Code offrent un gain de temps significatif et permettent aux non-développeurs de participer activement à la création de sites web. Cependant, elles manquent de flexibilité et de contrôle par rapport aux solutions plus traditionnelles comme les CMS et les frameworks.
En conclusion, l'approche Low Code / No Code est un excellent outil pour des sites simples sans fonctionnalités avancées (gestion d'espace utilisateur, connexion à des API, lien avec ERP / CRM ...). Ces outils permettent aussi de créer des prototypes rapidement afin de pouvoir tester l'expérience utilisateur ou l'ergonomie. Il faudra bien sûr suivre ces outils Low Code / No Code, car il évolue rapidement et ces limitations seront peut-être levées dans le futur.
Cependant, pour des projets web plus complexes et personnalisés, les CMS et framework reste la méthode la plus efficace et flexible pour réaliser vos projets web. Drupal dispose d'un puissant framework basé sur Symfony (une référence dans le langage PHP) et permet donc de répondre à n'importe quel besoin en réalisant des développements sur mesure.
Notre équipe est bien sûr à votre disposition pour vous conseiller et vous accompagner dans la réalisation de vos projets web. N'hésitez pas à nous contacter !