Sommaire
Drupal et Angular peuvent être intégrés en mode découplé ou partiellement intégré
En mode headless, Drupal agit comme backend en exposant des API REST ou GraphQL que Angular utilise pour afficher l’interface
En mode partiellement découplé, l’application Angular compilée est incluse dans un module Drupal et rendue via une bibliothèque attachée à une route ou un bloc
L'intégration de frameworks frontaux comme Angular avec des systèmes de gestion de contenu (CMS) est devenue une pratique courante dans le développement web. Ce guide vise à accompagner les développeurs dans le processus d'intégration d'Angular avec Drupal, en exploitant les avantages de ces deux technologies puissantes.
Introduction à Drupal et Angular
Drupal est un CMS open-source largement utilisé pour la gestion de contenu complexe. Il offre une extensibilité via des modules, une gestion avancée des utilisateurs et une grande personnalisation. Il est particulièrement apprécié pour sa robustesse et sa sécurité.
Angular est un framework JavaScript développé par Google pour la création d'applications web modernes et performantes. Il repose sur une architecture modulaire, favorisant la construction d'interfaces utilisateur claires, maintenables et évolutives.
Pourquoi utiliser Angular et Drupal ensemble ?
L'intégration d'Angular et Drupal offre de nombreux avantages pour le développement web :
Composants réutilisables et interfaces dynamiques
- Angular et Drupal proposent des concepts de composants réutilisables, facilitant la construction d'interfaces utilisateur cohérentes et évolutives.
- Angular offre une expérience utilisateur fluide et réactive grâce à sa gestion efficace des états et du rendu DOM.
Performances optimisées
- Angular utilise un DOM virtuel pour minimiser les mises à jour de l'interface, améliorant ainsi les performances et la réactivité des applications.
- Drupal fournit des API RESTful et GraphQL robustes pour un accès fluide aux données depuis le frontend Angular.
Développement découplé et évolutif
- L'architecture découplée permet un développement et un déploiement indépendants du frontend et du backend, favorisant l'agilité et la réutilisation du code.
- Drupal peut alimenter plusieurs frontends (web, mobile, PWA), augmentant la portée de l'application.
De nombreux composants et outils puissants
- Angular bénéficie d'un vaste écosystème de bibliothèques et d'outils comme Redux et Create React App pour simplifier et accélérer le développement.
- Drupal offre une large gamme de modules et d'outils pour étendre ses fonctionnalités et personnaliser l'expérience utilisateur.
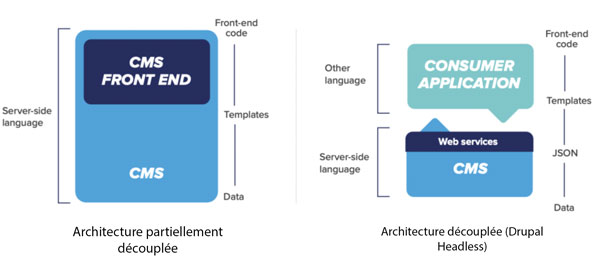
Intégrer Angular avec Drupal : Deux approches principales
L'intégration d'Angular avec Drupal peut se faire de deux manières principales :

Architecture découplée (Headless Drupal)
- Drupal sert uniquement de backend, fournissant des données via des API REST ou GraphQL.
- L'application Angular indépendante consomme ces API pour afficher et gérer les données.
- Cette approche est idéale pour les PWA, les applications monopage et les sites web avec plusieurs points d'accès.
Architecture partiellement découplée:
- L'application Angular s'intègre dans un bloc Drupal ou un thème.
- Cette approche permet d'utiliser des packages npm tiers, d'adapter l'application à divers fichiers et composants, et d'activer l'édition en direct en mode développement.
- Elle est adaptée aux sites web nécessitant une intégration plus étroite entre le frontend et le backend.
Nous allons nous attarder sur ce cas précis dans la suite de cet article.
Choisir la bonne approche
Le choix de l'architecture dépend des besoins spécifiques du projet. Les facteurs à prendre en compte incluent :
- Le type d'application web à développer
- Le niveau d'intégration requis entre le frontend et le backend
- Les compétences et l'expérience de l'équipe de développement
Tutoriel pour intégrer Angular sur un site Drupal 10 via un module custom
Prérequis :
- Drupal 10 installé
- Connaissances de base en Drupal et Angular
- Accès à la ligne de commande
Étape 1 : Créer la structure du module custom
Créer le répertoire du module :
cd web/modules/custom
mkdir angular_integration
cd angular_integrationCréer le fichier angular_integration.info.yml :
name: 'Angular Integration'
type: module
description: 'A custom module to integrate Angular with Drupal 10.'
package: Custom
core_version_requirement: ^10
dependencies:
- node:nodeCréer le fichier angular_integration.module :
<?php
/**
* Implements hook_help().
*/
function angular_integration_help($route_name, $route_match) {
switch ($route_name) {
case 'help.page.angular_integration':
return '<p>' . t('This module integrates Angular with Drupal 10.') . '</p>';
}
}Étape 2 : Ajouter les dépendances d'Angular
Initialiser un projet Node.js :
npm init -yInstaller Angular CLI :
npm install -g @angular/cli
ng new angular-app --directory=src --skip-gitÉtape 3 : Créer votre application Angular
Construire l'application Angular :
cd src
ng build --prodÉtape 4 : Intégrer Angular dans Drupal
Ajouter un hook_page_attachments dans angular_integration.module :
<?php
use Drupal\Core\Routing\RouteMatchInterface;
/**
* Implements hook_page_attachments().
*/
function angular_integration_page_attachments(array &$attachments) {
$attachments['#attached']['library'][] = 'angular_integration/angular';
}Définir une bibliothèque dans angular_integration.libraries.yml :
angular:
version: 1.x
js:
dist/angular-app/main.js: {}
dependencies:
- core/drupal
- core/drupalSettingsAjouter un élément de rendu dans une page avec le contrôleur src/Controller/AngularIntegrationController.php :
<?php
namespace Drupal\angular_integration\Controller;
use Drupal\Core\Controller\ControllerBase;
class AngularIntegrationController extends ControllerBase {
public function content() {
return [
'#markup' => '<app-root></app-root>',
];
}
}Définir une route pour afficher votre page Angular dans angular_integration.routing.yml :
angular_integration.content:
path: '/angular-integration'
defaults:
_controller: '\Drupal\angular_integration\Controller\AngularIntegrationController::content'
_title: 'Angular Integration'
requirements:
_permission: 'access content'Étape 5 : Tester votre intégration
Activer le module dans l'interface d'administration de Drupal ou via Drush :
drush en angular_integrationVisiter l'URL /angular-integration sur votre site Drupal pour voir votre application Angular en action.
Ces étapes devraient vous permettre d'intégrer Angular avec Drupal via un module custom.