Sommaire
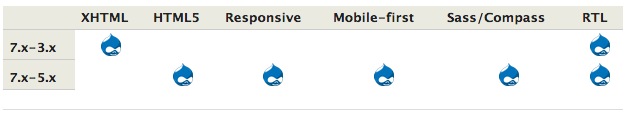
Si vous souhaitez créer votre propre thème Drupal, il sera plus aisé de partir du thème Zen plutôt qu’un autre thème, pourquoi? Il permet d’avoir une base saine et documentée sur laquelle on peut appliquer nos développements spécifiques. La version 5.x apporte de nombreuses nouveautés par rapport à la version 3.x car le thème supporte maintenant l’HTML 5, le responsive avec support mobile ainsi que SASS/Compas comme moteur CSS. Rien que ça !

Installation du thème et création d’un sous-thème
Afin de récupérer le thème, vous pouvez simplement vous rendre à l’adresse suivante : http://drupal.org/project/zen ou alors exécutez la commande drush suivante :
drush dl zen
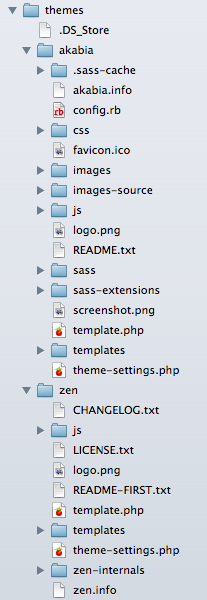
Lorsque vous regardez à l’intérieur du dossier Zen, vous vous rendez compte qu’il existe un dossier qui se nomme STARTERKIT. Ce dossier représente votre sous-thème Zen que vous allez utiliser. Prenez ce dossier et mettez le au niveau supérieur (sites/all/themes).
Ensuite, renommez le dossier STARTERKIT avec le nom que vous souhaitez donner à votre thème. Dans cet article, nous prendrons “akabia” comme nom de thème. Il faut maintenant renommer le .info afin de lui donner les bonnes informations. “STARTERKIT.info.txt” devient donc “akabia.info” et modifier les lignes suivantes du fichier .info :
name = akabia description = A Zen sub-theme for akabia

Le choix du type de layout se règle aussi dans ce fichier. De base, le layout est en mode responsive et vous pouvez le remettre en fixe en changeant la ligne suivante du fichier .info :
stylesheets[all][] = css/layouts/responsive-sidebars.css
en
stylesheets[all][] = css/layouts/fixed-width.css
Afin que les fichiers template.php et theme-setting.php s’exécute correctement, il faut modifier les occurences de STARTERKIT par le nom de votre thème (soit “akabia” dans cet exemple). Enfin, il faut se rendre dans votre espace d’administration dans le menu “Apparence” afin d’activer le thème Zen et d’activer par défaut votre sous thème (soit “akabia” dans cet exemple).
L’ensemble de ces étapes sont bien expliquées dans le fichier “README-FIRST.txt” du thème Zen ainsi que le fichier “README.txt” du sous-thème.
Architecture CSS du thème Zen : SMACSS
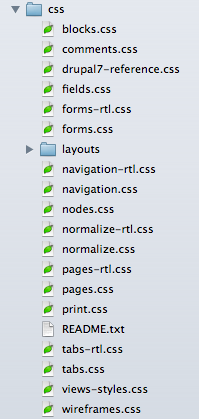
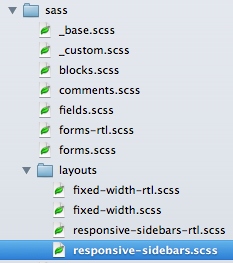
Lorsque l’on regarde le dossier CSS du sous-thème, on se retrouve avec l’architecture suivante :

Les feuilles de style CSS sont organisées sous la forme d’une architecture SMACSS (abréviation de Scalable and Modular Architecture for CSS). Pour une documentation complète sur le sujet, vous pouvez vous rendre sur http://smacss.com/ ou vous procurer le livre.
Le rôle de chacune de ces feuilles CSS est décrit dans le fichier “README.txt” du répertoire CSS. Globalement, cela permet d’avoir une organisation propre des CSS afin de s’y retrouver plus facilement et de ne pas avoir de fichiers CSS “poubelles” difficiles à maintenir. Le responsive ajoutant une certaine complexité, il est maintenant indispensable d’avoir une organisation claire des CSS.
Il ne faut pas oublier d’activer “"Aggregate and compress CSS" dans le menu des performances afin de compiler l’ensemble des feuilles de style en une seule feuille de style.
Utilisation de SASS/Compass pour la création dynamique des CSS
Qu’est ce que SASS/Compass ?
SASS/Compass est une extension de CSS3 permettant d’ajouter des règles supplémentaires comme la manipulation de variables ou encore la création de règles profondes. Si vos feuilles de styles sont écrites en SASS, vous pourrez les convertir en CSS à l’aide d’un outil en ligne de commande.
Pour en savoir plus : http://sass-lang.com/
Un exemple pour mieux comprendre ?
Le fichier SASS :
$blue: #3bbfce $margin: 16px .content-navigation border-color: $blue color: darken($blue, 9%) .border padding: $margin / 2 margin: $margin / 2 border-color: $blue
Génération du CSS correspondant :
/* CSS */
.content-navigation {
border-color: #3bbfce;
color: #2b9eab;
}
.border {
padding: 8px;
margin: 8px;
border-color: #3bbfce;
}
Installation de SASS/Compass
Pour installer ces 2 outis complémentaires, ouvrez votre terminal :
sudo gem install sass sudo gem install compass
Pour plus d’informations sur l’installation : http://thesassway.com/beginner/getting-started-with-sass-and-compass
Et concrétement, ça marche comment ?
Dans le répertoire de votre sous-thème, vous avez un répertoire “sass” où se trouve l’ensemble de vos feuilles de style en .scss organisées de la même manière que votre répertoire “css”, c’est à dire en architecture SMACSS.
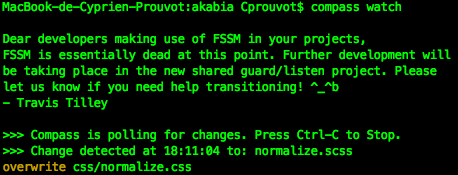
À l’aide du terminal, rendez-vous dans le répertoire de votre sous-thème et exécutez la commande suivante :
compass watch
Cette commande permet de détecter des changements effectués dans le répertoire “sass” et de générer les feuilles de style CSS correspondantes.

SASS/Compass va donc permettre d’avoir un vrai framework pour la génération du CSS. Il permettra de gérer des règles complexes tout en ayant une structuration où il est facile de s’y retrouver.
Un concurrent de cet outil se nomme Less (http://lesscss.org) et propose aussi un framework CSS puissant.
Utilisation de Zen Grids pour obtenir un thème Web Responsive
Qu’est ce que Zen Grids ?
Zen Grids est un outil permettant de créer des grilles CSS responsive et travaille avec SASS pour la génération des fichiers CSS.
Un exemple pour mieux comprendre ?
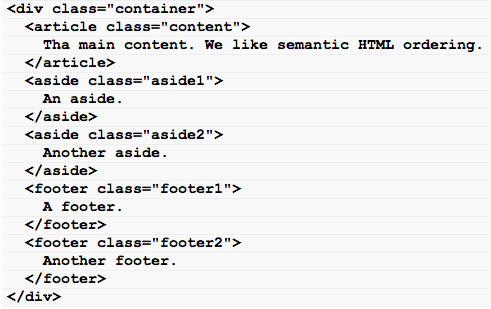
Voici un simple exemple de code HTML :

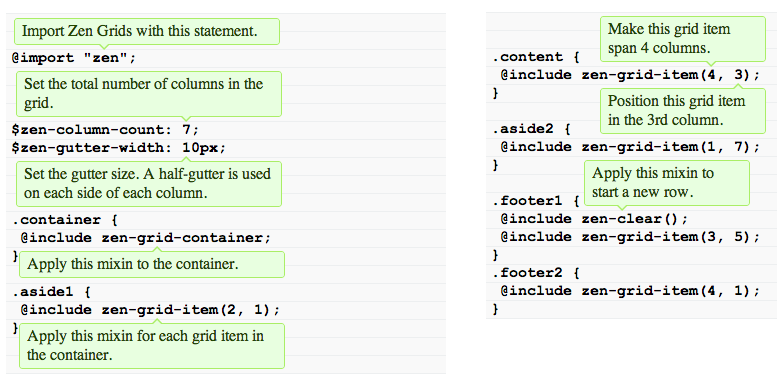
Le code SASS correspondant :

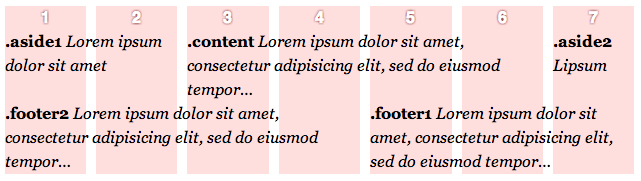
Et le résulat :

Vous venez de comprendre les bases de Zen Grids!
Installation de Zen Grids
En prenant en considération que SASS et Compass sont déjà installés, il suffit d’exécuter la commande suivante dans son terminal :
gem install zen-grids
Et concrétement, ça marche comment ?
Pour comprendre comment Zen Grids est utilisé avec le thème Zen Grids, il suffit de se rendre dans le fichier responsive-sidebars.scss

Dans ce fichier, vous allez retrouver les media queries permettant de déclencher des CSS différentes en fonction de la résolution d’écran.
@media all and (min-width: 960px) {
/*
* Use 5 grid columns for larger screens.
*/
$zen-column-count: 5;
/*
* The layout when there is only one sidebar, the left one.
*/
.sidebar-first {
#content { /* Span 4 columns, starting in 2nd column from left. */
@include zen-grid-item(4, 2);
}
.region-sidebar-first { /* Span 1 column, starting in 1st column from left. */
@include zen-grid-item(1, 1);
}
}
/*
* The layout when there is only one sidebar, the right one.
*/
.sidebar-second {
#content { /* Span 4 columns, starting in 1st column from left. */
@include zen-grid-item(4, 1);
}
.region-sidebar-second { /* Span 1 column, starting in 5th column from left. */
@include zen-grid-item(1, 5);
}
}
/*
* The layout when there are two sidebars.
*/
.two-sidebars {
#content { /* Span 3 columns, starting in 2nd column from left. */
@include zen-grid-item(3, 2);
}
.region-sidebar-first { /* Span 1 column, starting in 1st column from left. */
@include zen-grid-item(1, 1);
}
.region-sidebar-second { /* Span 1 column, starting in 5th column from left. */
@include zen-grid-item(1, 5);
}
}
}
Ainsi, le thème Zen va vous permettre de construire pas à pas votre thème responsive à l’aide de Zen Grids.
Pour en savoir plus : http://zengrids.com/help/
Passer en production pour la compression des fichiers
Lorsque votre CSS est prêt et que vous souhaitez passer en production, il suffit de se rendre dans le fichier config.rb :

Ensuite, changez les lignes suivantes dans le fichier :
# Change this to :production when ready to deploy the CSS to the live server. #environment = :development environment = :production
Il faut maintenant supprimer les CSS existantes afin de les regénérer compressées. Pour effacer les CSS, il suffit d’exécuter la commande suivante :
compass clean
Pour regénérer les CSS, exécutez la commande suivante :
compass compile
Lorsque vous rentrez dans un fichier CSS, celui-ci doit maintenant être compressé.

Conclusion
Le thème Zen dans sa version 5.x apporte donc une base saine et documentée pour commencer votre thème responsive supportant le HTML 5. Il est donc vivement conseillé de l’utiliser mais de bien l’utiliser. SASS, Compass et Zen Grids sont de puissants outils qui vont vous permettre de garder une architecture CSS propre malgré la complexité des règles CSS qu’ils ont générer.
Accès à la documentation de Zen : http://drupal.org/documentation/theme/zen



