Sommaire
- En juin 2012, les responsables de Drupal annoncent pour la fin de l’année 2012 une définition des fonctionnalités, et visent un développement terminé en février 2013 avec une sortie prévue d’ici août 2013.
- Plusieurs grands chantiers sont lancés : gestion de configuration séparée du contenu, prise en charge native de HTML5, responsive design et interface d’administration adaptée aux mobiles.
- Les initiatives “authoring” (édition inline), multilingue, layouts, web services font partie du plan pour rendre Drupal 8 plus moderne, flexible et apte à concurrencer les autres CMS.
La célèbre Webchick fait un état d'avancement de Drupal 8 lors du DrupalCamp de Vancouvers le 2 juin 2012.
Suite à la Drupalcon de Munich, un point d'avancement sur le CMS Drupal 8 a été effectué par Dries Buytaert lors de la célèbre keynote d'ouverture. Comme le dit si bien Webchick, "It's time to kick ass with Drupal 8".

Timeline de Drupal 8
Drupal 8 est clairement en chantier et voici les grandes lignes des deadlines de la communauté :
- Définition des fonctionnalités jusqu'à fin décembre 2012
- Fin des développements en février 2013
- Sortie de Drupal 8 en août 2013
Ce planning semble très ambitieux mais permet au moins de poser les bases et de donner une vision via a vis de la sortie de Drupal 8.
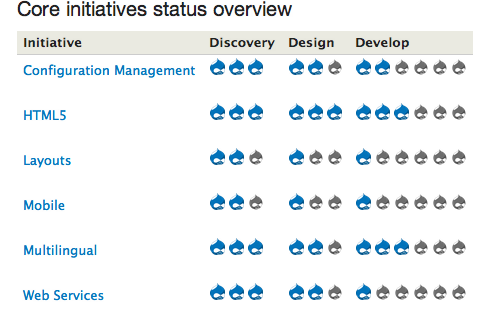
Les intitiatives de Drupal 8
L'ensemble des initiatives sont sur le site de drupal.org et présentent leurs différends états d'avancement ainsi que leurs responsables.

Nous allons détailler chacune des principales initiatives de Drupal 8 :
-
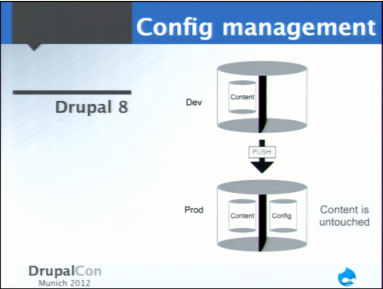
Configuration Management
Le déploiement de site Drupal n'est jamais tâche facile. La séparation de la partie "Contenu" et "Configuration" n'est pas si évidente que cela. Les déploiements par le code avec des modules tels que Features restent à prioriser mais rien n'est encore bien simple. Cette initiative tend à simplifier le processus en séparant la couche "Contenu" de la couche "Configuration".

-
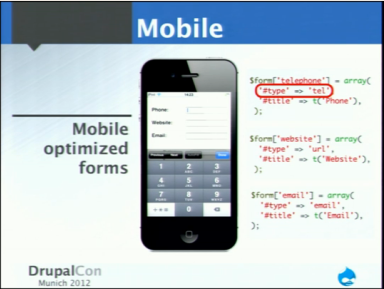
HTML 5
L'idée est de rendre Drupal 8 compatible HTML 5 "out of the box". Cette iniative est très liée au support mobile car elle permettra notamment de venir enrichir l'API des formulaires avec les nouveaux standards.

-
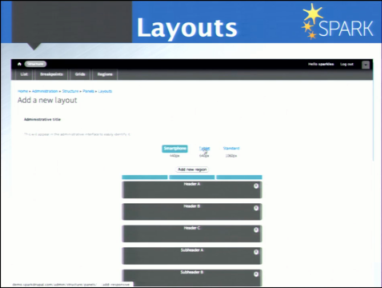
Layouts
L'émergence du Web Responsive au sein de Drupal 8 amène une autre problèmatique : l'adminitration ! En effet, la définition d'une page et de ses blocs associés doit se faire pour chacune des résolutions. Cette initiative apporte donc une amélioration du module Panels en proposant la définition des layouts pour chacune des résolutions. Une initiative à suivre de très près car cela pourrait être l'innovation majeure de Drupal 8 !

-
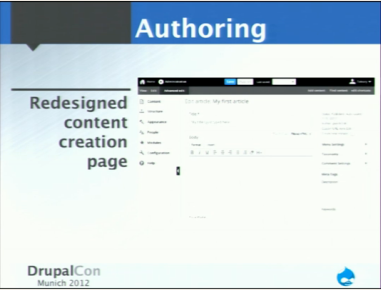
Authoring
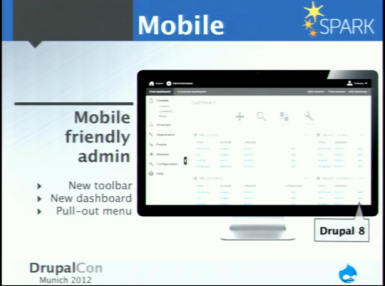
Lors de la Drupalcon à Denvers, Dries avait insisté sur un point faible de Drupal : l'expérience utilisateur. L'espace d'administration de Drupal 7 reste rude à appréhender et a clairement à apprendre de ses confrêres Wordpress ou Joomla. L'idée est donc de complétement revoir le layout de l'espace d'administration pour une meilleure expérience utilisateur. On remarque l'apparition d'un bloc à gauche qui reprend la zone qui se trouve en bas sur Drupal 7 ainsi que les différentes icônes du nouveau thème d'administration.

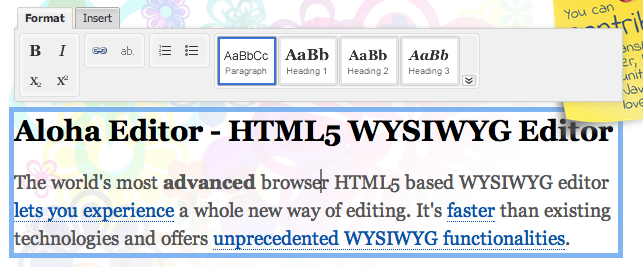
Cette initiative cache aussi l'apparition d'un nouveau mode d'administration des contenus, c'est à dire le fait de pouvoir administrer ses contenus directement sur la partie front du site. Cette évolution s'appelle le 'Inline editing" et prend le nom de projet Spark sur Drupal. Cette initiative est soutenue par les équipes de Acquia. Une démo sympa se trouve à cette adresse : http://demo.sparkdrupal.com. Le module intègre l'éditeur Aloha qui semble très prometteur. A noter que Aloha n'est pas le seul à se mettre à l'heure du inline, CK Editor a aussi sorti sa propre version. Une démonstration se trouve à cette adresse : http://nightly-v4.ckeditor.com/3427/samples/inlineall.html.

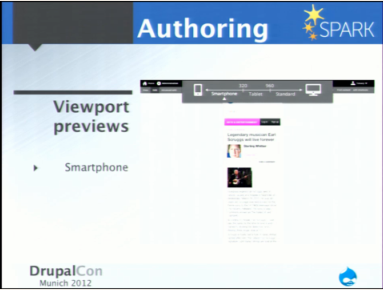
Enfin, l'arrivée du support du Web Responsive induit des phases de test assez longues sur les différentes plateformes. Un module Drupal permettra de simuler différentes résolutions pour afficher le rendu associé à chacune de ces résolutions. Un apport qui ne semble pas indispensable car de nombreux plugins de navigateurs permettent déjà de simuler des résolutions avec des user-agents différents.

-
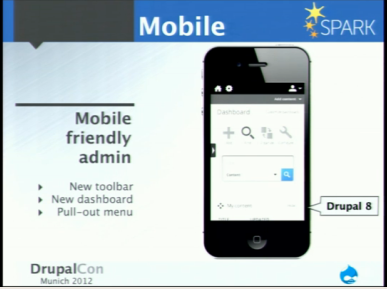
Mobile
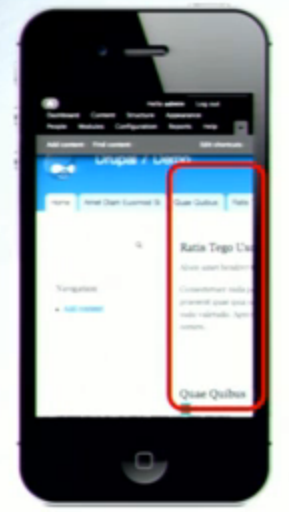
Face à la croissance fulgurante des terminaux mobiles, Drupal 8 ne peut passer à coté de la vague Web Responsive. En effet, lorsque l'on jette un coup d'oeil sur l'interface d'administration depuis un terminal mobile, on arrive à cela et c'est plutôt moche!

La première initiative pour le mobile est d'améliorer les performances de Drupal 7. En effet, Drupal 7 reste une plateforme assez lourde à charger et on attend beaucoup de l'intégration de Symfony. La majeure partie du travail sur cette initiative va être l'intégration du Web Responsive en natif dans Drupal 8. Cette interface permettra un rendu optimal sur tablette ou mobile.


A noter que Drupal 8 ne supportera plus les navigateurs IE 6 et IE 7. Une initiative qui a été très largement applaudie lors de la Keynote.
-
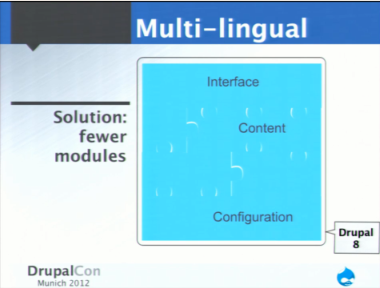
Multilingual
Le multilingue n'a jamais été le fort de Drupal et on le sait bien. L'architecture du multilingue reste complexe et difficile à faire évoluer. Cette initiative tend à faire évoluer cela en simplifiant au maximun l'architecture afin de la rendre puissante et flexible.

-
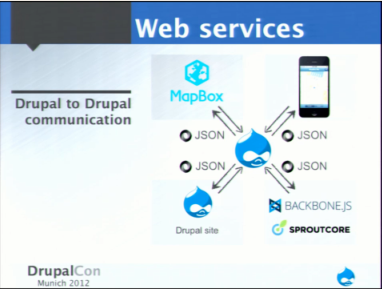
Web Services
L'intérêt de cette iniative est de permettre à Drupal de faciliter les communications avec d'autres types de plateforme mais aussi avec d'autres instances Drupal. Cette iniative est le prolongement du projet Services qui va être intégré au core de Drupal 8.

Conclusion
Drupal 8 va clairement faire du bruit dans l'éco-système des CMS à sa sortie ! Il existe bien d'autres initiatives dans Drupal 8 que je n'ai pas détaillé; notamment l'intégration du module Views qui semble enfin officialisée ou encore la réécriture d'une partie du core avec le framework Symfony. Les deadlines fixées semblent très optimistes mais il ne faut pas oublier que Drupal reste un projet Open-Source qui ne peut avancer qu'avec l'aide de communauté. N'importe qui peut contribuer et apporter ses remarques sur les différentes initiatives. L'ensemble des vidéos de la Drupalcon sont consultables à cette adresse : http://blip.tv/drupalcon.