Sommaire
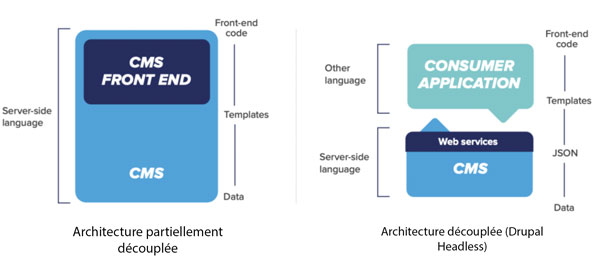
React peut être utilisé avec Drupal via deux architectures : découplée (headless) ou partiellement découplée
En mode headless, Drupal sert uniquement de backend qui expose les données via REST ou GraphQL, et React gère toute l’interface
En mode partiellement découplé, une application React est intégrée dans un module ou un bloc Drupal, ce qui permet de combiner Twig et composants React
L'intégration de frameworks frontend comme React avec des systèmes de gestion de contenu (CMS) est une tendance croissante dans le développement web. Cet article vise à guider les développeurs à travers le processus d'intégration de React avec Drupal, en tirant parti des avantages de ces deux technologies.
Introduction à Drupal et React

Drupal est un CMS open-source largement utilisé pour la gestion de contenu complexe. Ses fonctionnalités incluent une extensibilité via des modules, une gestion avancée des utilisateurs, et une forte capacité de personnalisation. Il est particulièrement apprécié pour sa robustesse et sa sécurité.
React, développé par Facebook, est une bibliothèque JavaScript utilisée pour construire des interfaces utilisateur réactives et dynamiques. Il repose sur le concept de composants réutilisables, permettant une gestion efficace des états et des mises à jour de l'interface.
Pourquoi utiliser React et Drupal ensemble ?
- Composants réutilisables de React : comme Drupal, React propose des composants réutilisables similaires à des pièces de Lego. Vous pouvez créer différentes petites parties de votre site web comme des boutons, des boîtes, des menus déroulants, etc., puis les assembler pour former des composants dynamiques. React bénéficie d'un vaste écosystème de bibliothèques et d'outils qui peuvent accélérer le développement, tels que Redux pour la gestion de l'état et des outils comme Create React App pour configurer rapidement un environnement de développement.
- Expérience utilisateur : React permet de créer des interfaces utilisateur (UI) très interactives et dynamiques, offrant une expérience utilisateur plus fluide et réactive.
- Performance : React utilise un DOM virtuel pour minimiser les mises à jour de l'interface utilisateur, ce qui améliore les performances et la réactivité des applications web.
- Utilisation des services Web : Drupal dispose de modules API RESTful et GraphQL robustes, permettant à React de consommer facilement les données exposées par Drupal. Cela permet de créer des applications frontales découplées (headless) tout en utilisant Drupal comme back-end. Les développeurs peuvent facilement manipuler et afficher les données provenant de Drupal de manière flexible, en adaptant l'interface utilisateur selon les besoins.
- Indépendance du Frontend : En utilisant Drupal comme backend et React comme frontend, vous pouvez découpler complètement les deux couches. Cela permet de développer et de déployer indépendamment le frontend et le backend, ce qui améliore l’agilité du développement. Une architecture découplée permet de réutiliser le même backend pour alimenter différents frontends (web, mobile, PWA, etc.), augmentant ainsi la portée de l'application.
Comment intégrer React à son projet Drupal ?
React peut être intégré de deux manières différentes au sein de Drupal. Tout va bien sûr dépendre de votre typologie de projet.

Architecture découplée (Drupal Headless)
Dans cette architecture, Drupal est uniquement utilisé pour le backend et React pour l'application frontend. Ainsi, React sera la seule chose visible pour les utilisateurs de votre site web.
Les deux systèmes sont indépendants et séparés, mais ils communiquent via des protocoles HTTP comme REST ou GraphQL.
Envisagez cette option si vous souhaitez créer :
- une Progressive Web App (PWA) pour les utilisateurs de dispositifs mobiles
- une application onepage qui stocke toutes les données dans Drupal
- un point d'accès à votre système basé sur Drupal
- un site d'actualité ou d'e-commerce où l'information sera consommée par plusieurs supports
Dans ce cas de figure, vous devez créer une application React indépendante qui se connecte au backend Drupal via des services Web. Drupal possède nativement une API REST qui permet d'exposer l'ensemble des données. La documentation de cette API est disponible sur la page API REST de Drupal. Le module REST UI de Drupal vous permet de créer des nouveaux endpoints en fonction de vos besoins.
Vous pouvez également utiliser GraphQL et nous vous recommandons notre article sur le sujet : Introduction à GraphQL avec le CMS Drupal
Architecture partiellement découplée
Cette méthode intégrera votre application React dans un bloc Drupal. Vous avez aussi la possibilité de placer le composant React dans le thème. Cette approche vous offrira la possibilité d'inclure des packages tiers de npm, d'adapter votre application à divers fichiers et composants, d'activer l'édition en direct en mode développement, et d'optimiser les performances et la compatibilité.
Nous allons nous attarder sur ce cas précis dans la suite de cet article.
Tutoriel pour intégrer React sur un site Drupal 10 via un module custom
Nous sommes donc dans le cas où nous souhaitons intégrer React via un module custom dans le cadre d'une architecture partiellement découplée. Ce tutoriel vous guidera à travers les étapes nécessaires pour intégrer React sur un site Drupal 10.
Prérequis :
- Un site Drupal 10 en cours d'exécution
- Des connaissances de base en Drupal et en développement JavaScript/React.
- Accès à la ligne de commande (CLI) pour installer des modules et des packages
Étape 1 : Créer la structure du module custom
Créer le répertoire du module
Allez dans le répertoire des modules personnalisés de Drupal (par défaut web/modules/custom) et créez un nouveau répertoire pour votre module, par exemple react_integration.
cd web/modules/custom
mkdir react_integration
cd react_integrationCréer le fichier react_integration.info.yml
Ce fichier décrit votre module à Drupal.
name: 'React Integration'
type: module
description: 'A custom module to integrate React with Drupal 10.'
package: Custom
core_version_requirement: ^10
dependencies:
- node:nodeCréer le fichier react_integration.module
C'est le fichier principal de votre module. Vous pouvez le laisser vide pour l'instant.
<?php
/**
* Implements hook_help().
*/
function react_integration_help($route_name, $route_match) {
switch ($route_name) {
case 'help.page.react_integration':
return '<p>' . t('This module integrates React with Drupal 10.') . '</p>';
}
}Étape 2: Ajouter les dépendances de React
Initialiser un projet Node.js
Dans le répertoire de votre module, initialisez un projet Node.js.
npm init -yInstaller React et Webpack
Installez React, ReactDOM, Webpack et les autres dépendances nécessaires.
npm install react react-dom webpack webpack-cli babel-loader @babel/core @babel/preset-env @babel/preset-react --save-devConfigurer Babel
Créez un fichier .babelrc à la racine de votre module pour configurer Babel.
{
"presets": ["@babel/preset-env", "@babel/preset-react"]
}Configurer Webpack
Créez un fichier webpack.config.js à la racine de votre module pour configurer Webpack.
const path = require('path');
module.exports = {
entry: './src/index.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'bundle.js',
},
module: {
rules: [
{
test: /\.(js|jsx)$/,
exclude: /node_modules/,
use: {
loader: 'babel-loader',
},
},
],
},
resolve: {
extensions: ['.js', '.jsx'],
},
};Étape 3: Créer votre application React
Créer le répertoire src et le fichier index.js
Créez un répertoire src dans votre module et ajoutez un fichier index.js.
import React from 'react';
import ReactDOM from 'react-dom';
const App = () => {
return <div>Hello, React in Drupal!</div>;
};
ReactDOM.render(<App />, document.getElementById('react-root'));Compiler votre application React
Exécutez Webpack pour compiler votre application React.
npx webpack --mode productionCela générera un fichier bundle.js dans le répertoire dist.
Étape 4: Intégrer React dans Drupal
Ajouter un hook_page_attachments dans react_integration.module
Ajoutez le JavaScript compilé par Webpack à votre page Drupal.
<?php
use Drupal\Core\Routing\RouteMatchInterface;
/**
* Implements hook_page_attachments().
*/
function react_integration_page_attachments(array &$attachments) {
$attachments['#attached']['library'][] = 'react_integration/react';
}Définir une bibliothèque dans react_integration.libraries.yml
Définissez une bibliothèque Drupal pour inclure votre fichier JavaScript.
react:
version: 1.x
js:
dist/bundle.js: {}
dependencies:
- core/drupal
- core/drupalSettingsAjouter un élément de rendu dans une page avec le controller src/Controller/ReactIntegrationController.php
Vous pouvez utiliser un contrôleur pour ajouter un div avec un id spécifique où React peut rendre son contenu.
<?php
namespace Drupal\react_integration\Controller;
use Drupal\Core\Controller\ControllerBase;
class ReactIntegrationController extends ControllerBase {
public function content() {
return [
'#markup' => '<div id="react-root"></div>',
];
}
} Définir une route pour votre contrôleur dans react_integration.routing.yml
Créez une route pour afficher votre page React.
react_integration.content:
path: '/react-integration'
defaults:
_controller: '\Drupal\react_integration\Controller\ReactIntegrationController::content'
_title: 'React Integration'
requirements:
_permission: 'access content'Étape 5: Tester votre intégration
Activez votre module dans l'interface d'administration de Drupal ou via Drush.
drush en react_integrationAllez à l'URL /react-integration sur votre site Drupal pour voir votre application React en action :

Félicitations ! Vous avez maintenant intégré React dans Drupal 10 via un module custom. Vous pouvez étendre cette configuration pour intégrer plus de fonctionnalités et construire des applications plus complexes.