De même que la création d’une page, l’API de Drupal 8 permet aussi de créer des blocs au sein d’un module.
Création d’un bloc custom
Il faut d’abord générer la structure du module. Pour cela, le plus simple est de suivre notre tutoriel avec Drupal Console. Au sein de votre module, créez le fichier .install qui va nous servir pour la création de notre bloc.
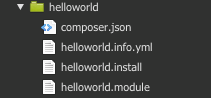
Voici la structure du module :

Voici le code pour la création d’un simple bloc custom avec Drupal 8 :
{
'basic',
'info' => 'About us',
]);
$block_content->set('body', 'Hello World');
$block_content->save();
}
Après activation du module, votre bloc est maintenant disponible dans votre espace d’administration. Cependant, il n’est pas encore visible car il n’est pas positionné.
Positionnement du bloc custom
Afin de positionner le bloc dans un région particulière, il faut renseigner le code suivant :
{
'basic',
'info' => 'About us',
]);
$block_content->set('body', 'Hello World');
$block_content->save();
$block = Block::create([
'id' => 'about_us',
'plugin' => 'block_content:' . $block_content->uuid(),
'region' => 'header',
'provider' => 'block_content',
'weight' => -100,
'theme' => \Drupal::config('system.theme')->get('default'),
'visibility' => array(),
'settings' => [
'label' => 'Hello World',
'label_display' => FALSE,
],
]);
$block->save();
}
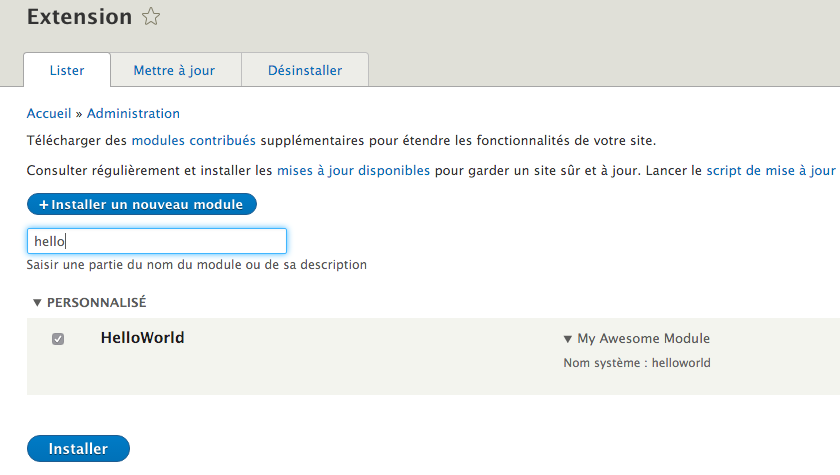
Il vous suffit maintenant d’activer le module :

Et le bloc est maintenant visible sur votre site Drupal 8 :