Sommaire
Drupal intègre le module RESTful Web Services qui expose les entités (contenus, utilisateurs, taxonomies) via une API REST
Les données peuvent être sérialisées en JSON ou XML, avec prise en charge de HAL pour des réponses mieux structurées
La sécurité passe par l’authentification (HTTP Basic, OAuth), la restriction des méthodes HTTP autorisées et la gestion des permissions par rôle
Le web change toujours plus vite, des nouveaux outils arrivent quotidiennement, faisant évoluer l’écosystème du développement web. Ces nouveaux outils sont souvent spécialisés pour répondre à un type précis de besoin et le font très bien.
Quel est donc l’impact pour des CMS “généralistes” comme Drupal?
Une nouvelle tendance dans l’architecture des projets Web
En 2014, l’approche multi-device est devenue un standard avec la multiplication des devices. Désormais, les sites ou applications doivent être consultables partout, sur tout type d'appareil, afin de répondre aux nouveaux usages des utilisateurs. On voit également se multiplier les expérience "persistante" entre les devices (par exemple, je mets au panier un produit sur mon téléphone portable et je fais le paiement sur mon ordinateur portable.
Ces nouvelles tendances révolutionnent la manière de gérer les données. Ainsi, afin de limiter les duplications de données, on centralise celle-ci dans une base commune, utilisée pour l’ensemble des sites et applications.
Une des grandes forces de Drupal est sa flexibilité dans la gestion des contenus. Par contre, dans un contexte d’applications web, les possibilités d'interactions restent limitées. Des framework JS spécialisés dans ce domaine répondent clairement mieux à ce besoin.
Une nouvelle utilisation du CMS
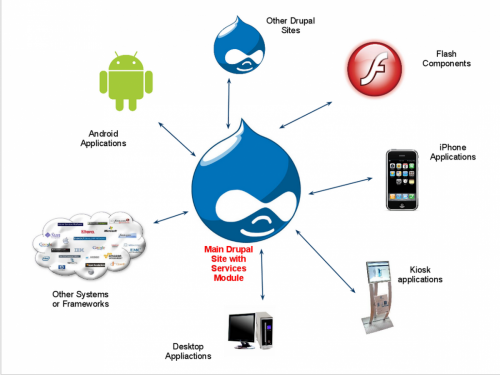
Dans ce contexte, une nouvelle utilisation du CMS consiste donc à utiliser Drupal comme un back office générateur de flux. L’expression MBaaS (Mobile Backend as a Service) est née et consiste à avoir un back office désolidarisé du front office.
Les flux générés par le CMS sont consommés par des fronts utilisant des frameworks Javascript adaptés. Une nouvelle expression est née : “Headless Drupal” qui se base sur un manifeste. Le principe est le suivant : “laissons à Drupal ce qu’il sait faire le mieux (stocker et manipuler des données) et utilisons des technologies spécialisées pour le front office”. On a donc une vrai distinction entre le front et la back permettant ainsi à chacun de se concentrer sur ce qu’il doit faire.

Drupal 8 : une réponse à cette mutation
Cette refonte majeure de Drupal anticipe cette évolution en intégrant nativement le module Services dans le core de Drupal. Le CMS peut donc être utilisé comme un générateur de flux consommé par l’ensemble des applications.
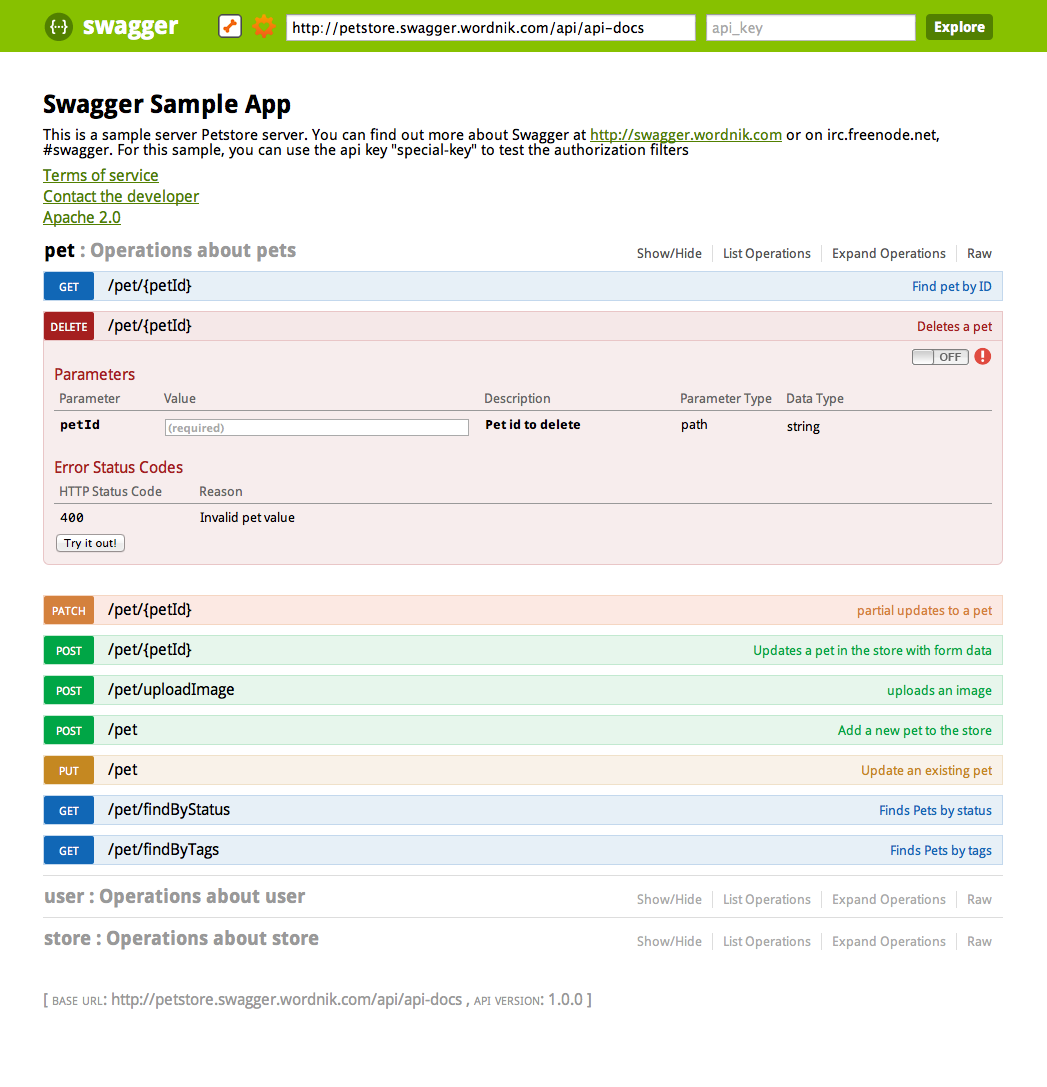
Le module Services de Drupal permet d’exposer l’ensemble du modèle de donnée sous forme de service REST. Il est alors très simple de générer une documentation (exemple avec Swagger) et rendre ces services consommables par les autres applications.

Des technologies à suivre de près
La déportation du front vers des frameworks JS permet d’augmenter l’intéraction avec les utilisateurs. On se retrouve avec des sites dynamiques qui ont une réelle intéractivité avec l’utilisateur.
Certains frameworks JS excellent dans ce domaine :
- Angular JS est un framework Javascript MVC porté par Google qui se concentre sur l’intéraction entre l’application et l’utilisateur. Il dispose d’une palette d’outils complète pour le développement d’application web.
- Backbone JS est aussi un framework Javascript MVC mais de plus bas niveau. Il s’oriente plus sur des “single page application”.
- React JS est une librairie Javascript portée par Facebook pour créer des interfaces utilisateurs.
En parallèle à ces frameworks JS, de nouvelles technologies arrivent pour répondre à des besoins bien spécifiques. Par exemple, Node JS permet de créer des applications web nécessitant du temps réel avec l’utilisateur, on parle de connexion persistante.
En conclusion, le grand enjeu de demain est d’utiliser à bon escient chacune des technologies en fonction de ses besoins. L’accompagnement en amont du projet par un spécialiste est donc d’autant plus important car les choix technologiques auront un impact considérable sur vos utilisateurs finaux.
Vous êtes confrontés à ce genre de problématique? Contactez-nous!
